自己紹介
私はリバークレインに新卒で入社し、5年目になるATSUSHIと申します。
職種としては若干エンジニア寄りなWebデザイナーです。
業務はWebikeのサイト群の中で使われているWordPress(ワードプレス)サイトの構築、改修などが多くを占めています。
WordPressとは?
WordPressとは簡単に言うと「簡単にサイトを作れる仕組み」です。
PHPというプログラミング言語で作られているCMS(コンテンツマネジメントシステム)で圧倒的なシェアを誇り、全世界のサイトの1/4はWordPressで作られています。
なぜそんなに使われているのかというと、とにかくページの作成や更新が簡単でWeb知識のない人でも簡単にページを作れること、ライセンスフリーで無料配布されていることが人気の理由です。
なぜWebikeではWordPressを使っているのか
リバークレインでは、このスタッフブログもそうですが、色々な部署の人が日々色々な、WordPressサイトでキャンペーンやセール、メディア記事を作ったり更新したりしています。
その中にはもちろん、「HTML?CSS?なにそれおいしいの?」と言う人もたくさんいます。
そんな人でも簡単に操作できる事がWordPressの魅力ですし、WebikeでWordPressのサイトを使っている理由でもあります。
そんなに簡単なら誰でも作れるのでは?
いかに運用が簡単でも、サイトの構築、機能の追加、凝ったページの作成なんかではコーディングの知識が必要になります。
私の業務ではWebikeで頻繁に作られるキャンペーンページや、セールページの作成、各WordPressサイトの新規構築や機能改修などを行っています。
直近で作ったキャンペーンページ
誰でも更新が出来るように
更新をしない1回切りのキャンペーンページでは作りやすいように作れば良いですが、難しいのは別部署の担当の人に運用してもらうサイトやページです。
ただ作って表示するだけでなく、誰でも簡単に更新が出来るように作る事が重要となってくるからです。
その際に用いる手段として多く使ってる手段は主に4つです。
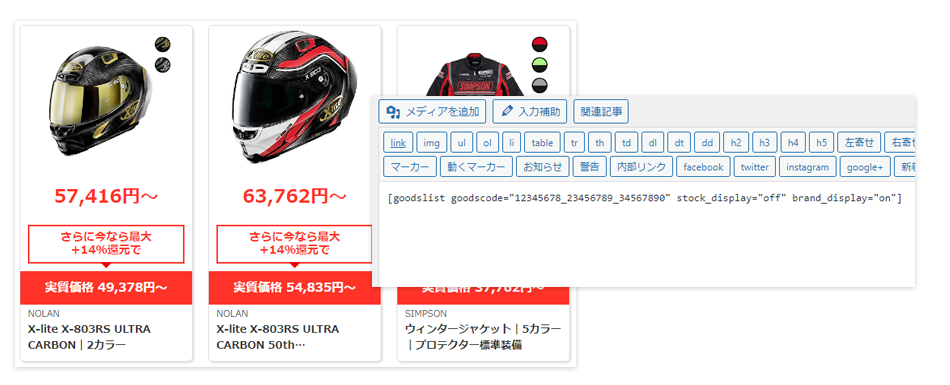
①関数のショートコード化

セールページではAPIから商品情報を取得して表示するために、運用者側でも簡単に取ってこれるように、phpで作った関数のショートコード化をする事で簡単に扱えるようにしています。
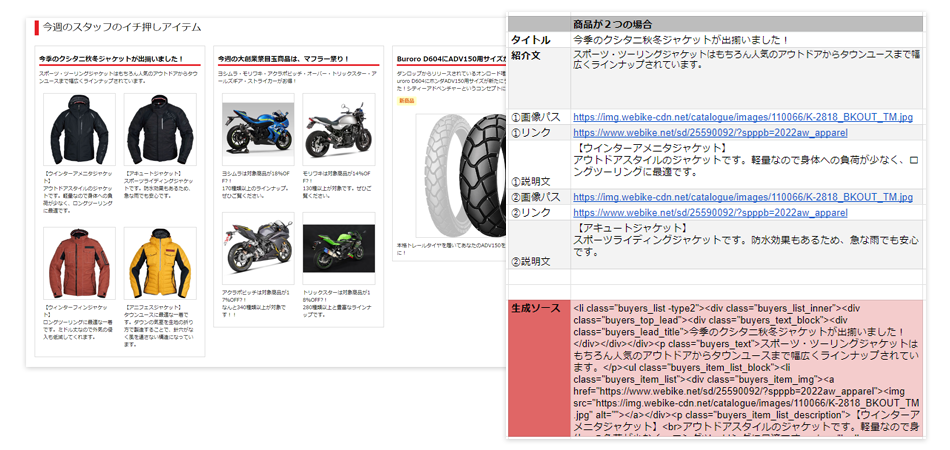
②スプレッドシートによるHTML生成

静的なソースの更新時には、スプレッドシート上で必要な要素を入れるセルを用意し、運用者に入れてもらった内容を自動でHTML化する事で、HTMLが崩れないように対策しています。
③共通パーツはウィジェット化

WordPressでは標準でサイドバーの中身など、ウィジェットが用意されていますが、それとは別にトップページや記事の中にも、自作のウィジェットを設置する事で、WordPressの本来触りづらいパーツも運用者が安全に更新出来るようにしています。
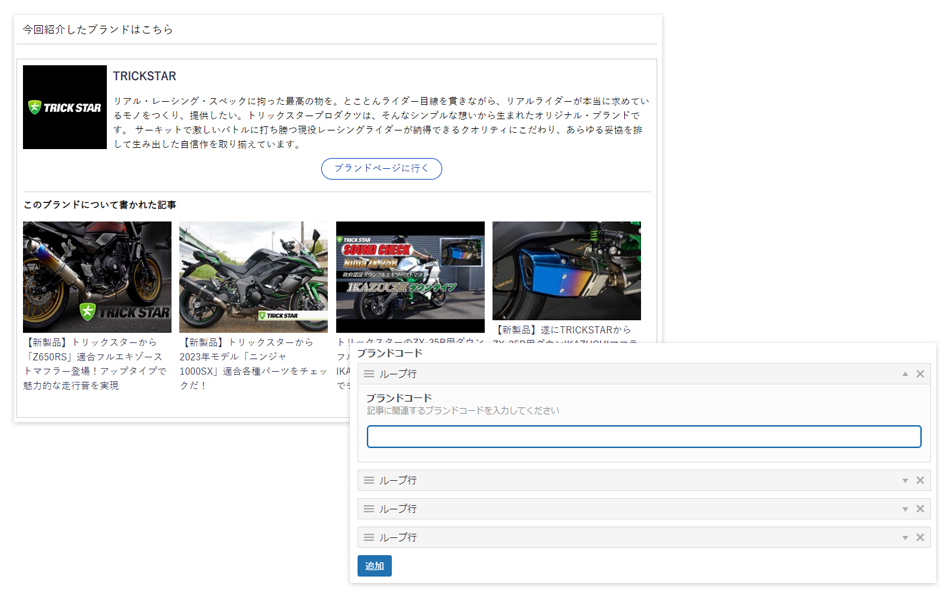
④テンプレート通りに作るページはカスタムフィールド

Webike+の記事ページや、JOBIKEのページでは、入力欄を出来るだけカスタムフィールドで作る事で間違いを減らす事、入力の効率化の他、APIからの情報取得など、動的なパーツも運用者側で更新出来るように作っています。
まとめ
見た目だったり、機能性や汎用性だったり、モノを作る際にこだわる部分は色々とありますが、私はこのように運用者に迷いを与えないように、誰でも簡単に使えるWordPressを心がけて日々業務にあたっています。