
まえがき
こんにちは。
プロダクツ統括本部 プロダクトデザインセクション セクションチーフのwtnbと申します。
最早ちょっとだけ古い話になってしまいますが、2022年3月にユニバーサルアナリティクスの廃止・GoogleAnalytics4への完全移行が発表されましたね。Googleからの発表を受けて、慌ててGoogleAnalytics4(以下、GA4)への移行作業や、それに関する調査を始めた方も多いのではないでしょうか?
御多分に洩れず、弊社のそのうちの一社。そして、GA4移行番長としてアサインされたのがこの私でした。
今回は掲題の通り「GTMだけでUAの標準eコマース分析環境をGA4に移行する」Tipsをお届けいたします。
ユニバーサルアナリティクス(以下、UA)からGA4への移行や、移行に於けるGoogleTagManager(以下、GTM)の設定方法などの一般的な内容は、世の中の諸先輩方が残した沢山の記事がありますので、必要に応じておググりください。
この記事が参考になる方の条件
この記事は、以下の条件に当てはまる方に参考になる内容となっています。
- UAを使用している
- 拡張eコマースではなく、標準eコマースを使用している
- (何か理由があって)フロント側の改修を行いたくない/行えない
困ったポイント
1. GA4は、UAの標準eコマースを使っているユーザーに優しくない
UAに於ける標準eコマースと拡張eコマースの違いは各自おググりください。 今回の記事では割愛いたします。
Googleのリファレンスによると、拡張eコマースを使用しているサイトにおいて、購入イベント(event:purchase)を使用している場合は、それらのDatalayerを引き続き使用することができる、と記載があります。
すでに Google アナリティクスのウェブ プロパティで拡張 e コマースを実装していて、'impressions' や 'products' などのデータレイヤー オブジェクトがある場合は、このドキュメントに示すように 'items' を参照する代わりに、それらを引き続き使用することができます。
つまり、UAの拡張eコマースを使用している場合に決済画面に実装されている下記のようなDatalayerは、基本的にそのままでよいわけです。
【UA】拡張eコマース 購入イベントのサンプルコード
// Send transaction data with a pageview if available
// when the page loads. Otherwise, use an event when the transaction
// data becomes available.
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
'ecommerce': {
'purchase': {
'actionField': {
'id': 'T12345', // Transaction ID. Required for purchases and refunds.
'affiliation': 'Online Store',
'revenue': '35.43', // Total transaction value (incl. tax and shipping)
'tax':'4.90',
'shipping': '5.99',
'coupon': 'SUMMER_SALE'
},
'products': [{ // List of productFieldObjects.
'name': 'Triblend Android T-Shirt', // Name or ID is required.
'id': '12345',
'price': '15.25',
'brand': 'Google',
'category': 'Apparel',
'variant': 'Gray',
'quantity': 1,
'coupon': '' // Optional fields may be omitted or set to empty string.
},
{
'name': 'Donut Friday Scented T-Shirt',
'id': '67890',
'price': '33.75',
'brand': 'Google',
'category': 'Apparel',
'variant': 'Black',
'quantity': 1
}]
}
}
});
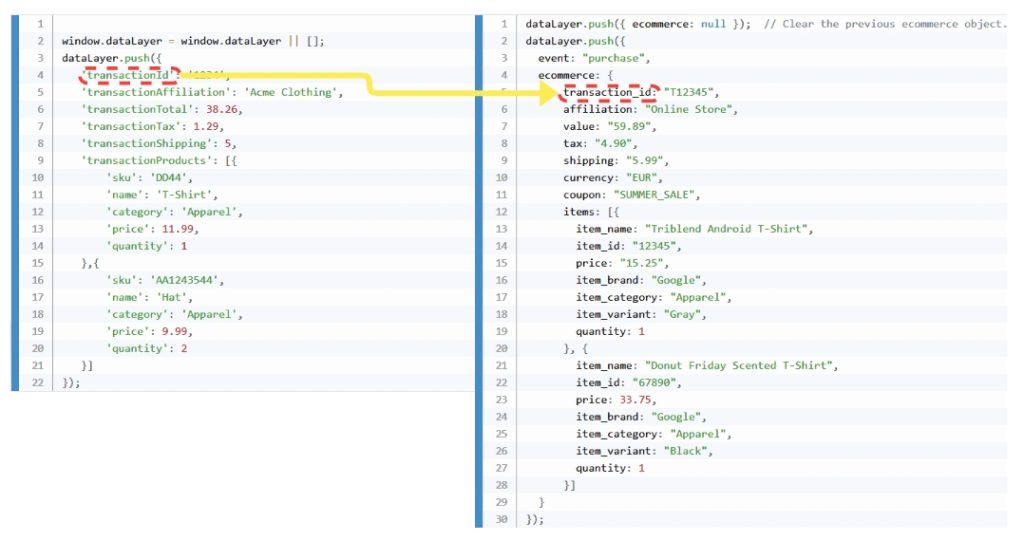
ところが、UAで標準eコマースを利用している場合にどうすればよいか、Google側が提供するリファレンスのどこにも記載されていません。つまり、UAの拡張eコマースのように自動的にDatalayerのパラメータのリマップが行われるわけではなく、フロント側に実装されているDatalayerをGA4に適した形に変更する必要があるということです。
加えて、GA4で要求されている購入イベントで必要なDatalayerのパラメータ名と、UAの標準eコマースで要求されている(現在Webページ側に実装されている)Datalayerのパラメータ名は全然異なります。
【UA】標準eコマース 購入イベントのサンプルコード
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'transactionId': '1234',
'transactionAffiliation': 'Acme Clothing',
'transactionTotal': 38.26,
'transactionTax': 1.29,
'transactionShipping': 5,
'transactionProducts': [{
'sku': 'DD44',
'name': 'T-Shirt',
'category': 'Apparel',
'price': 11.99,
'quantity': 1
},{
'sku': 'AA1243544',
'name': 'Hat',
'category': 'Apparel',
'price': 9.99,
'quantity': 2
}]
});
【GA4】eコマース 購入イベントのサンプルコード
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "T12345",
affiliation: "Online Store",
value: "59.89",
tax: "4.90",
shipping: "5.99",
currency: "EUR",
coupon: "SUMMER_SALE",
items: [{
item_name: "Triblend Android T-Shirt",
item_id: "12345",
price: "15.25",
item_brand: "Google",
item_category: "Apparel",
item_variant: "Gray",
quantity: 1
}, {
item_name: "Donut Friday Scented T-Shirt",
item_id: "67890",
price: 33.75,
item_brand: "Google",
item_category: "Apparel",
item_variant: "Black",
quantity: 1
}]
}
});そうか。なら仕方ないですね。
レジ画面に実装されているDatalayerの形式を変更しなければ。
本来ならそうなるはずですが、ここにきて2つ目の問題が発生しました。
2. レジ画面のフロント側改修を行う時間が取れない

サラリーマンはみな、忙しいわけです。
リバークレインの開発チームもまた、皆忙しそうに開発を行ってくれています。
皆猫の手も借りたい状況の中、「GA4に移行したいからレジ画面改修してよ~」とは言いづらい雰囲気。
もし方法があるなら、フロント側の改修を行うことなくUA→GA4への移行を実現したい。 そう思ったわけです。
もちろん、フロント側に実装されているDatalayerの値をGA4に適した形に作り直し、UAと平行稼働させることが最善の策なのですが、忙しい日本社会はそうは問屋が卸さないわけです。
注: GA4 は UA e コマース スキーマに対応していますが、UA e コマース スキーマは GA4 スキーマに対応していません。GA4 プロパティと UA の両方のタグをサイトに設定している場合は、古いスキーマを GA4 e コマースのデータ型に置き換えないでください。
解決方法 ▶ GTMの変数テンプレートを使う
Google先生に聞いて先人たちの文献を読み漁るも、当時はまだUA廃止の情報が出たばかり。
各社「これから」GA4と対峙せんとするタイミングだったため、なかなか有用な情報にありつくことができませんでした。
しかも、標準eコマースを使用している環境を「フロント改修なしで」移行したいなど、ウマい話が転がっているわけもなく・・・。
粘りに粘って、一つの解決方法に行き着きました。
早速ですが、使用したGTMカスタムテンプレートを紹介します。
GA - Product Array Mapper/Builder

[GitHub]GA - Product Array Mapper/Builder
[GTM]GA - Product Array Mapper/Builder
カンタンに言うと、ページ上に配置されているDatalayerのパラメーター値を変更してGTMの変数として取り込めるカスタムテンプレートとなっています。
対応しているDatalayerの種類は、UAの標準eコマース・拡張eコマース、GA4のeコマースイベントです。今回ではUA 標準eコマースのDatalayerの内容をGA4のeコマースイベント用に変換しますが、相互変換が可能(未検証)のようです。
GTMに詳しい方向けに、今回のざっくりした流れをお伝えすると、下記の通りとなっています。
- カスタムテンプレートで新旧Datalayerのパラメータ名のリマップを行う
- カスタムHTMLを発行し、旧Datalayerから商品配列部分だけを抜き出しておく
- カスタムテンプレートで2で発行した商品配列を読み込み、格納する
それでは、作業していきましょう。
※以降は、同じワークスペース内にUAとGA4のトラッキングコードが既に設置されていて、問題なく稼働していることを前提として進めていきます。
1.カスタムテンプレートをワークスペースに追加する
GA4のタグが発行されているGTMのワークスペースを開き、
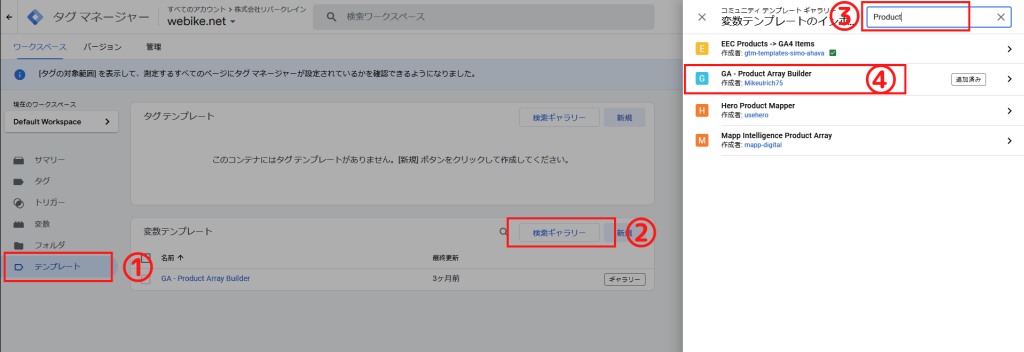
①左袖「テンプレート」を押下
②変数テンプレート部分の「検索ギャラリー」を押下
③テキスト検索部分にて「Product」と入力
④GA - Product Array Builder を押下
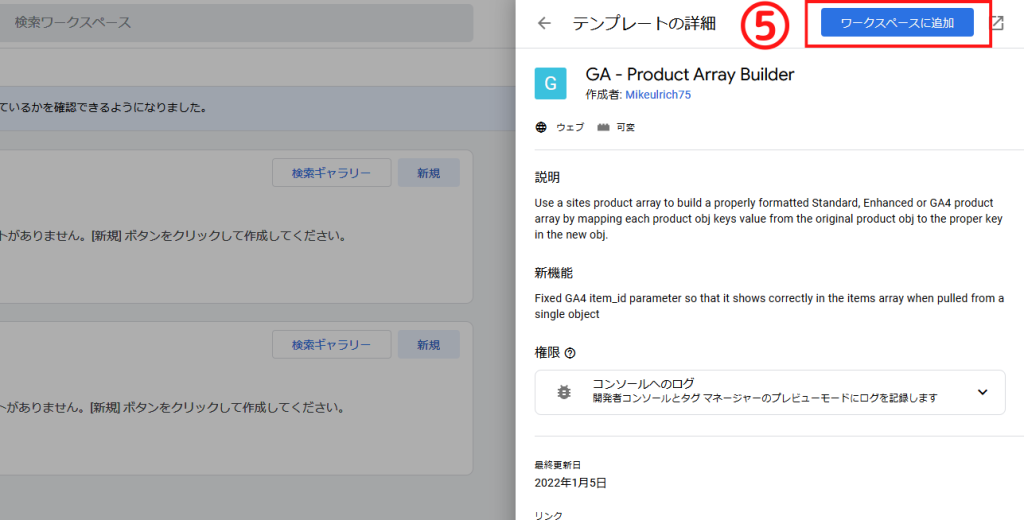
⑤「ワークスペースに追加」を押下
上記を行うことで、対象のワークスペースにカスタムテンプレートを追加できました。


2.カスタムテンプレートを使用した変数を作成する
GTM上で変数を定義します。変数タイプは、カスタムテンプレート→GA - Product Array Builderを選択し、各種数値は画像の通りに指定してください。

3.既存のUA 標準eコマース用Datalayerから、商品配列を抜き出しておく
何を言ってるかわからない方は、呪文だと思って進めてください。
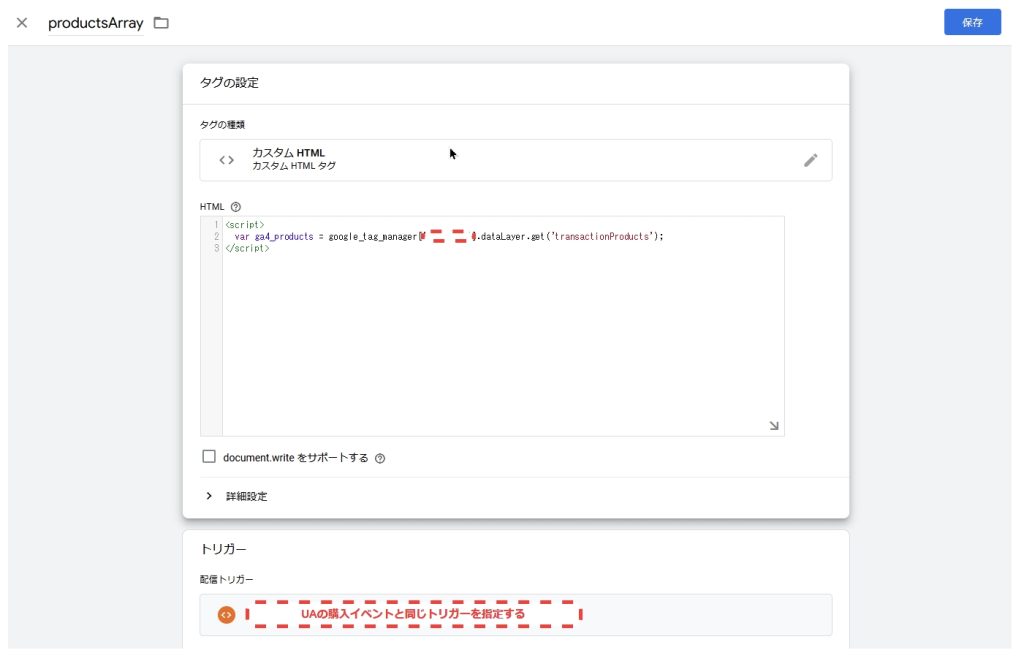
重要なポイントは、「カスタムHTMLとしてタグを発行すること」と、「UAの購入イベントと同じトリガーを設定すること」です。
カスタムHTMLは画像の通りに設定してください。

HTMLタグは下記を指定してください。
<script>
var ga4_products = google_tag_manager['★GTMコンテナIDを入力★'].dataLayer.get('transactionProducts');
</script>
※基本的に標準eコマースを使用している場合、transactionProducts というパラメータ名となっているはずですが、念のため本番環境上のパラメータ名をご確認ください。
※全角の<>は、半角にしてからコピペしてください。
4.GA4 イベントタグを作成する
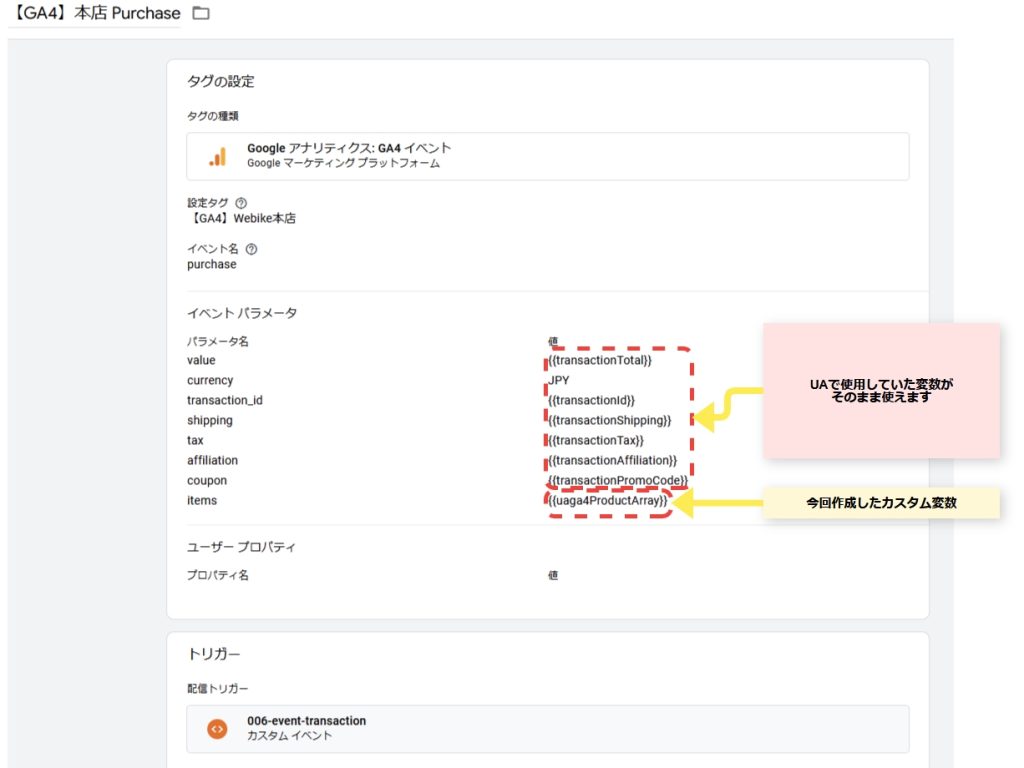
GA4のイベントタグを作成していきます。
ポイントとしては、
- UAで使用していた変数は、商品配列以外そのまま使える
- イベント パラメータ名は公式リファレンスに準拠すること
- items のパラメータは、今回作成したもの(uaga4ProductArray)を変数として指定すること
- トリガーはUAの購入イベントと同じトリガーにすること
となります。

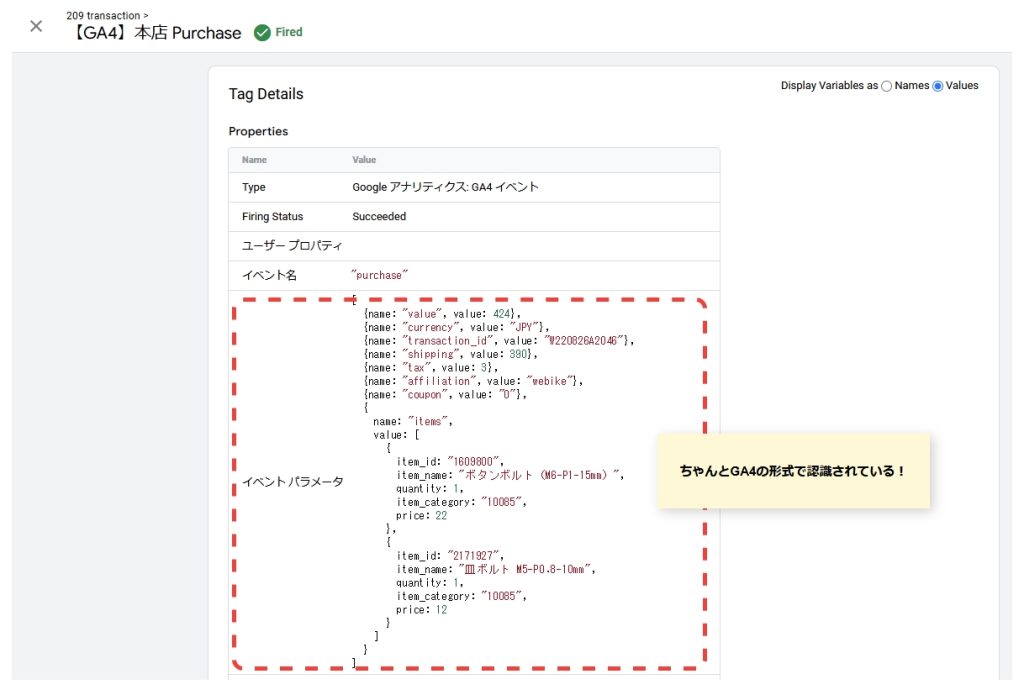
5.GTMプレビューで動作確認を行う
GTMのプレビュー機能の詳しい使い方は割愛いたします。各自おググりください。
指定したトリガーでGA4イベントが発火していることを確認してください。
また、画像のようにGA4形式で購入イベントのイベント パラメータが、決済画面からGTM側に渡っていれば成功です!

6.GA4 Debug viewでも動作確認を
今回、購入イベント用のDatalayerをUAの標準eコマースからGA4の形式にGTM側で変換して取得していますが、GA4側のPurchaseイベントの動作確認方法は特に特殊なことはありません。各自おググりください。
指定した画面を踏んだ際に、Purchaseイベントが発火し、購入商品のデータ等がDebug viewに表示されていることが確認できれば勝ちです。
お疲れ様でした。





