
昨年、MORIWAKIのマフラー紹介ページで使用した「シネマグラフ」。
この時は画像からマフラー部分を切り抜いて、実際の動きに近いような振動を表現しお客様にイメージが伝わればと思い採用してみました。


- シネマグラフとは
- 静止画像の一部だけが動くことにより、動画とは違ったインパクトを与える表現方法
今回は画像から作るのではなく、動画を使ったシネマグラフの作り方を紹介したいと思います。
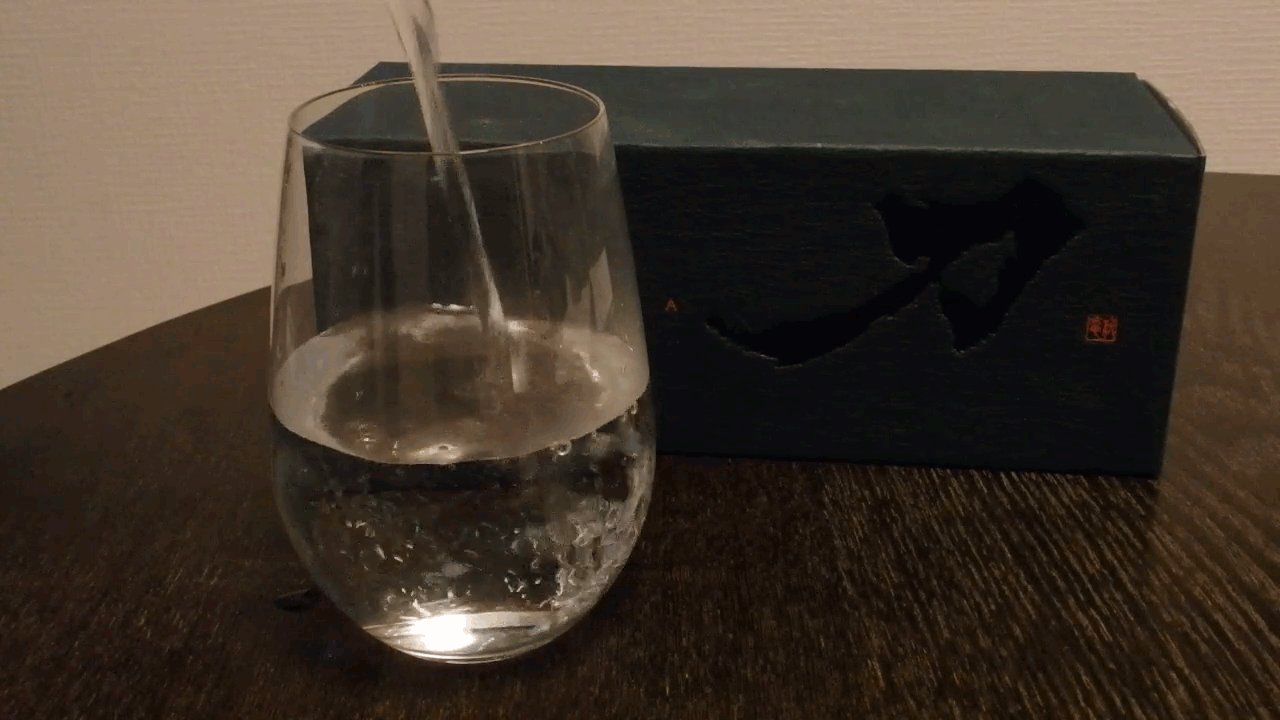
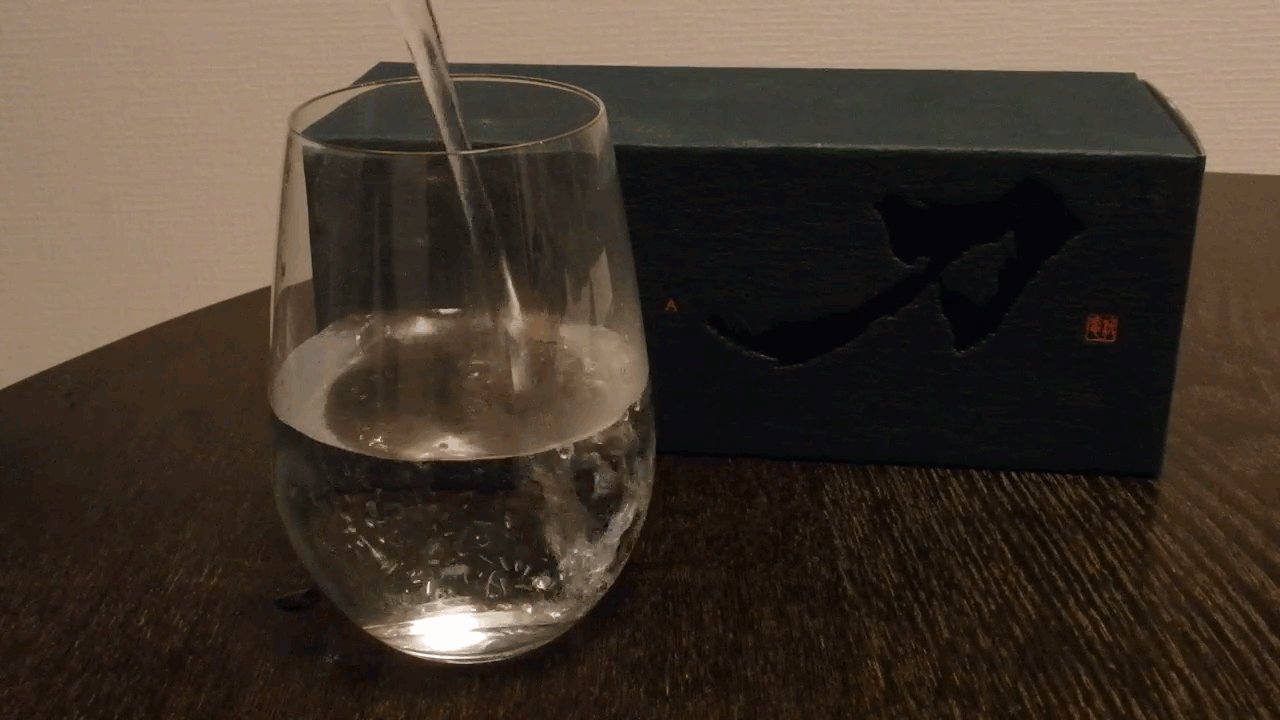
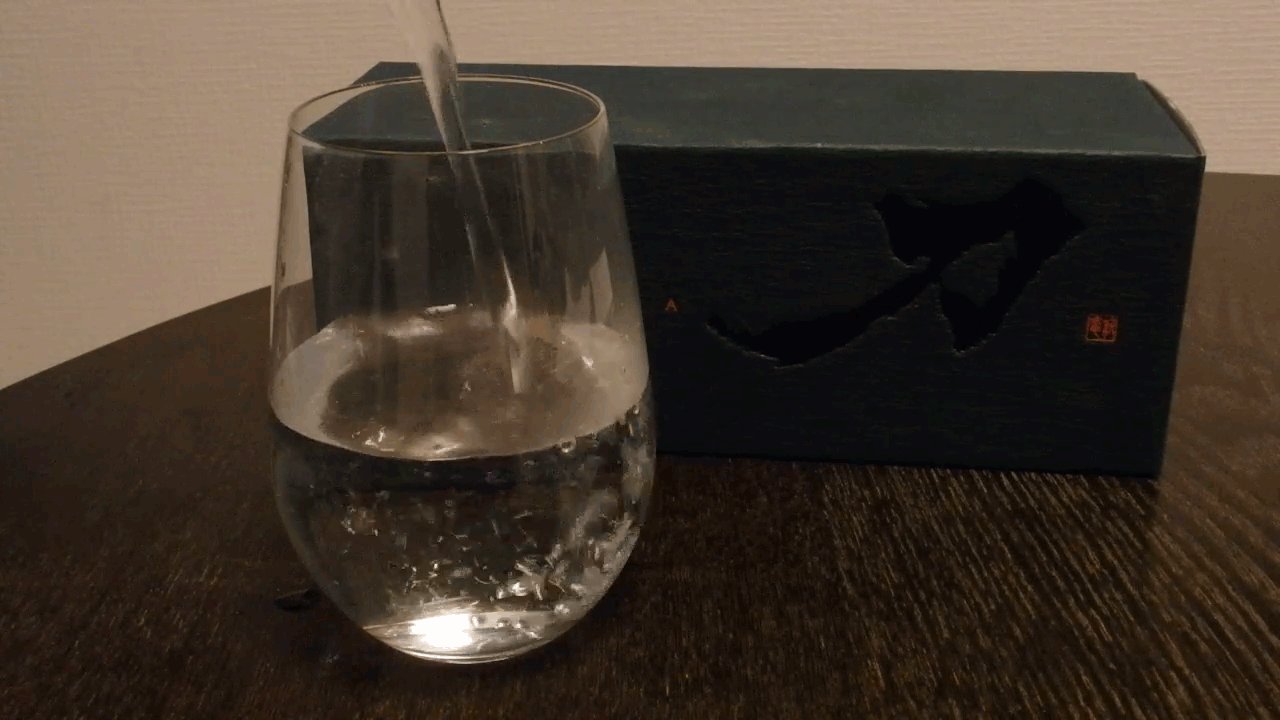
1.動画の撮影を行います
カメラを固定して一部分だけが動くようなシチュエーション+ループして面白い構成を考えます。
今回は永遠に注がれる焼酎という設定にしました。
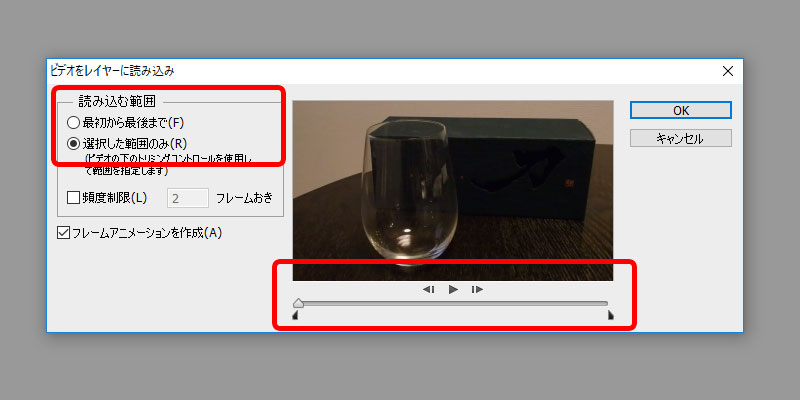
2.動画を取り込みます
撮影した動画を、Photoshopで「ファイル」→「読み込み」→「ビデオフレームからレイヤー」を選択し読み込みます。

「選択した範囲のみ」を選択し、サムネイルの下にあるつまみを調整して使いたい部分のみを読み込みます。

読み込んだら「ウィンドウ」→「タイムライン」を開きます。

3.画像をループさせます
ループにした時に違和感がないか繰り返して再生し確認したいので、ループ数を「無限」に設定します。
4.スピードの調整をします
再生してみてスピードを調整したい場合は、タイムライン上の数字部分をクリックし秒数を変更できます。
5.フレームの調整をします
フレームが多いとデータが重くなってしまうのでタイムラインのフレームの数を減らします。
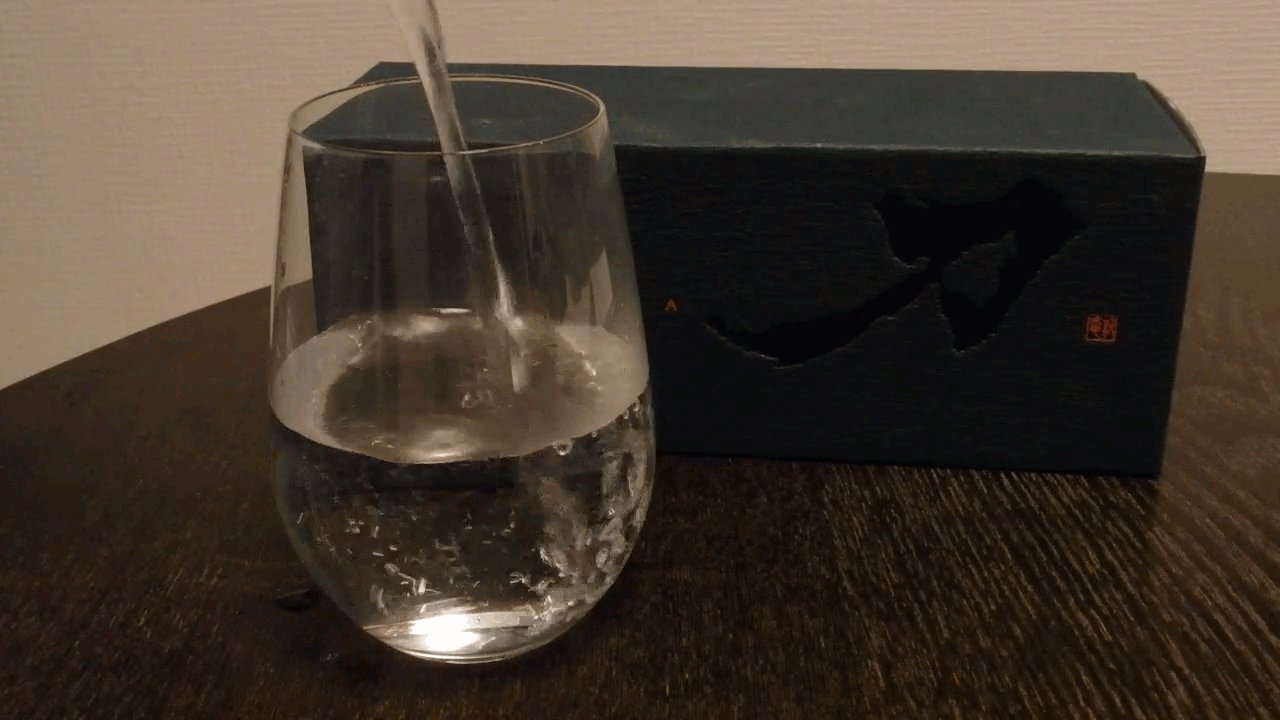
6.GIFで書き出します
再生して違和感がなければGIFで書き出しましょう。

ということで、動画から簡単にシネマグラフ(アニメーションgif)を作ることができました。
リバークレインでは、サイト運営デザイナーを募集しています。





