
こんにちは。プロダクツ本部 プロダクツエンジニアグループ ビジネスアプリケーションチームのtakaです。
今回はMinimal APIを使って、簡単なWeb APIを動かしてみようと思います。
Minimal APIとは
Minimal APIは、Web APIを最小限に開発するための実装方法で、Micorsoftが提供するアプリケーションフレームワーク「.NET6」のリリースで追加された新機能になります。
Minimal APIを使えば、コントローラーやルーティングの定義などを省略し、シンプルなコードで記述することができます。
Minimal APIでWeb APIができるまで
それではさっそく、Minimal APIを使って、簡単なWeb APIを立ち上げていきたいと思います。
Microsoftドキュメントのチュートリアルに沿って、進めていきます。
必須コンポーネント
Visual Studio Codeで開発する場合、以下の3つが必要になります。
- Visual Studio Code
- C# for Visual Studio Code
- .NET 6.0 SDK
エディターについては、Visual Studio 2022、Visual Studio 2022 for Macでも可能ですが、Visual Studio 2019までは.NET6をサポートしていないので、Minimal APIは使えません。
今回は軽量なVisual Studio Codeを使っていきます。
.NET 6.0 SDKをブラウザからダウンロードしておき、Visual Studio Codeの拡張機能で「C# for Visual Studio Code」をインストールします。
APIプロジェクトを作成する

Visual Studio Codeを空の状態で開き、用意されているターミナル上のコマンドでAPIプロジェクトを作成します。
プロジェクトを作成したいフォルダに移動し、以下のように実行すると、TodoApiというプロジェクトフォルダが作成され、「.NET 6.0へようこそ!」と歓迎されます。
PS C:\source\csharp> dotnet new webapi -minimal -o TodoApi
.NET 6.0 へようこそ!
~~
このとき、必須コンポーネントの.NET 6.0 SDKがダウンロードされていないと、「'-minimal' は有効なオプションではありません。」というエラーが出てしまうので、忘れずに.NET 6.0 SDKをダウンロードしておきましょう。
続いて、作成したプロジェクトTodoApiをVisual Studio Codeで開きます。以下のコマンドでできます。
PS C:\source\csharp> cd TodoApi
PS C:\source\csharp\TodoApi> code -r ../TodoApi
このとき、作成者を信頼するかのダイアログボックスが表示がされたら、「はい」を選択します。
さらに、プロジェクトに必要な資産を追加するかどうかのダイアログボックスが表示されたら、「はい」を選択します。
すると、、

Minimal Web APIプロジェクトフォルダが読み込まれました。
アプリを実行する
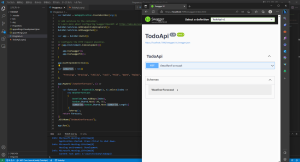
「Program.cs」ファイルをのぞいてみると、WeatherForecast APIというコードが記述されています。これがテンプレートとなっているので、なにもいじらず実行してみます。
「デバッグなしで実行」を押すと、以下のようなメッセージがエディターの通知に表示されました。
「Required assets to build and debug are missing from 'TodoApi'. Add them?」
これは「ビルドとデバッグに必要なアセットがありません。追加しますか?」という内容なので、「Yes」を押すことで実行できるようになります。

「https://localhost:7098」が立ち上がりました。
WeatherForecast APIは「Swagger(スワッガー)」をサポートするコードが含まれているので、「https://localhost:7098/swagger」にアクセスします。
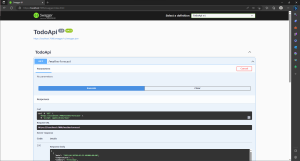
立ち上がったSwagger UIというツールを使って、APIを実行します。

Swagger UI上で、/weatherforecastというGETリクエストを送れるので、
GET → 「Try it out」→ 「Excecute」でAPIを実行できます。

Request URL
https://localhost:7098/weatherforecast
Response body
[
{
"date": "2023-04-20T20:45:52.491081+09:00",
"temperatureC": 5,
"summary": "Freezing",
"temperatureF": 40
},
{
"date": "2023-04-21T20:45:52.4911764+09:00",
"temperatureC": 42,
"summary": "Bracing",
"temperatureF": 107
},
{
"date": "2023-04-22T20:45:52.4911788+09:00",
"temperatureC": -15,
"summary": "Scorching",
"temperatureF": 6
},
{
"date": "2023-04-23T20:45:52.4911789+09:00",
"temperatureC": 39,
"summary": "Mild",
"temperatureF": 102
},
{
"date": "2023-04-24T20:45:52.491179+09:00",
"temperatureC": 5,
"summary": "Bracing",
"temperatureF": 40
}
]
このような天気情報のJSONレスポンスが返ってきました。
Minimal APIで「Hello World!」してみる
ここからは実際にProgram.csを編集してみて、リクエストに対して、「Hello World!」を返す超シンプルなWeb APIを作成します。
Program.csのWeatherForecastのコードと、Swaggerの記述も削除し、以下のように編集します。
var builder = WebApplication.CreateBuilder(args); // 1行目
var app = builder.Build(); // 2行目
app.MapGet("/", () => "Hello World!"); // 3行目
app.Run(); // 4行目
1行目と2行目でWebApplicationBuilderとWebApplicationが作られます。これらのクラスはプロジェクトが自動生成してくれています。
3行目で「Hello World!」を返す「/」の接続先を作成しています。
4行目のapp.Run()でアプリを実行します。

すると、ブラウザ上で「Hello World!」が表示されました。
リクエストに対して、シンプルな文字列を返すWeb APIであれば、たった数行記述するだけで動かすことができます。
感想
今回はMinimal APIを使ったWeb APIの構築をMicrosoftチュートリアルに沿って行いました。
「Minimal」というように、簡単なWeb APIであれば少ないコストでアプリの構築ができると思いました。
従来の.NET環境のWeb API開発フレームワークのASP.NET Core Web APIは、Startup.csやControllersフォルダ、Program.csと、APIを構築するのに複数のファイルに記述する枠組みが用意されています。
Minimal APIでは、今回のようにProgram.csの記述だけで実行することができるので、手軽に最小限に構築したい場合は、とても使いやすいフレームワークだと思いました。





