
初めに
WEB制作に置いて画像を作ることが必ずあります。
画像ファイルやデータの末尾には「.png」や「.jpg」といった拡張子がついています。
拡張子はそれぞれ特性をもっていてその特性ごとに使い分けていく必要があります。今回はそんな拡張子たちについての種類や特徴について解説していきます。
前回記事はこちら
そもそと拡張子とはなにか
拡張子とは、ファイルの種類を識別するためにファイル末尾につけられる文字列の事をさします。
「img.png」の「.png」の部分、ファイルの最後にドットの次にあるものが拡張子と言われるものです。
拡張子は原則的に自由につけることができますが、対応するアプリケーションがコンピューター上に無ければ開くことができません。また、データ形式が異なる拡張子をつけても開くことはできません。もし違う拡張子にしたい場合はもう一度書き出し直す必要があります。
例)データ上ではhoge.jpg、名称は hoge.png
主にWEBで使用される画像の拡張子について、説明していきます。
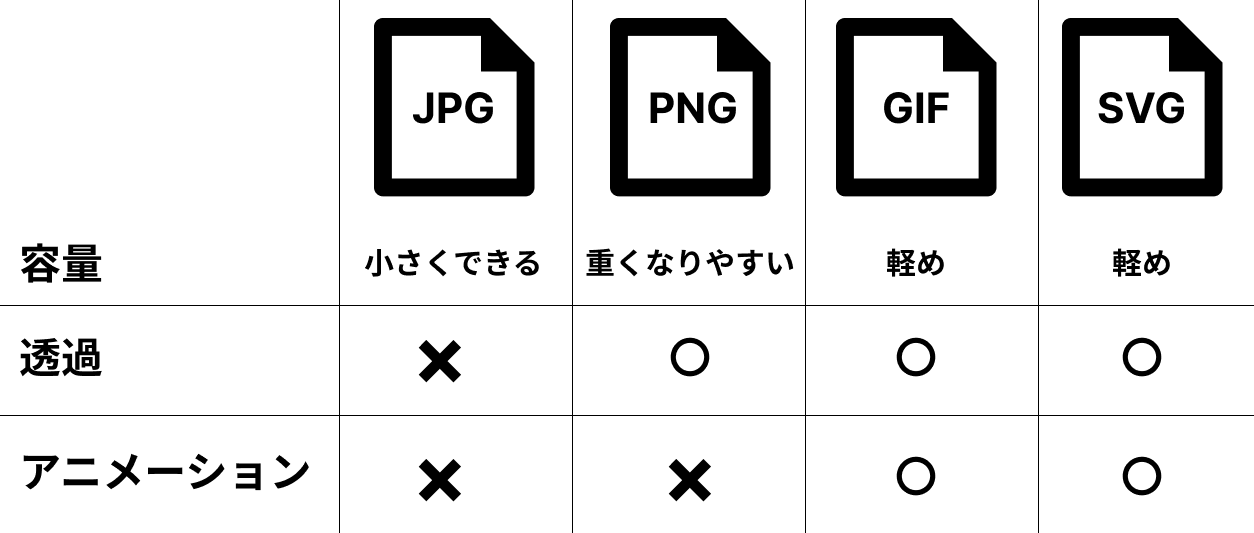
JPEGとは
「Joint Photographic Experts Group」の略で、JPEG形式で保存したファイルは「○○.jpg」となります。
静止画像に適しておりフルカラーは1,677万色を再現する事ができ、繊細なグラデーションや自然色を再現することができます。
拡張子の中でもっとも多くのブラウザーやソフトウェア、アプリケーションで利用できる画像ファイル形式でもあります。
デメリットとしては、一度圧縮してしまうと元に戻すことが出来ません。一度小さくしたり元の画像そのまま上書きを繰り返すと画像が劣化していきます。
PNGとは
「Portable Network Graphic」の略で、png形式で保存したファイルは「○○.png」となります。
jpg同様1,677万色を表現できる画像形式です。jpgの場合繰り返し画像を使用すると画像が劣化していまいますが、pngの場合はあまり劣化はしませんがその分jpgよりもデータ量が多くなってしまう傾向があります。
pngは、背景が透明、または半透明のグラフィック処理ができるため切り抜き画像やロゴデータなどにも使用されることが多いです。
そして、pngには3つの種類があり「PNG-8」「PNG-24」「PNG-32」にわけられます。数字が少ないほどファイルサイズは軽くなっていきます。
「PNG-8」はgifと同様256色で表現されます。透過も出来て一番データ容量も少ないのでgifでは表現できなかったグラデーションなどを含んだ画像に最適な形式です。
「PNG-24」と「PNG-32」はデータ容量が異なるだけで特に大きな違いはありません。「PNG-32」の方がデータ容量が多いためWEBでよく使用されるのは「PNG-24」が主流となっています。
デメリットとしては、データ容量が大きいためページの読み込みに影響がある場合があります。
GIFとは
「Graphics Interchange Format」の略で、gif形式で保存したファイルは「○○.gif」となります。
gifは256色で構成されておりデータ容量は非常に軽いものとなっており1つのgifで簡易的なアニメーションを表示することができる画像形式になります。
gifのアニメーションはデバイスや通信環境によらず利用できるのが特徴です。
デメリットとしては、表現できる色が256色と少ないため複雑な写真やグラデーションがある画像には適していません。
SVGとは
「Scalable Vector Graphics」の略で、svg形式で保存したファイルは「○○.svg」となります。
webに適したベクターデータファイル形式です。jpgなどのピクセルベースのラスターデータに対してベクターデータのsvgはグリット上のテント線に基づいて数式を使用して画像を表示しているので拡大縮小をしても、品質を損なわずに使用できるためロゴや複雑なグラフィックに最適なファイル形式だと言えます。
デメリットとしては、svgはピクセルを使用していないため、高画質のデジタル写真には適していません。svgが対応していないブラウザーもあるので古いブラウザーで使用するのも難しい場合があります。

画像の表示方法
CSSスプライト
「複数の画像を1枚にまとめた画像」のです。
CSSでポジションを指定することによって表示させるCSSの技法です。画像の枚数を減らすことによりサイトの表示速度を速める効果があります。
画像が1枚でまとめられるのでどこに画像を1つ1つ更新する必要もありませんが、スプライト画像が増えるとその分画像を更新する必要があったり、画像のサイズを変えるとCSSも修正する必要が発生します。
![]()
まとめ
画像の拡張子には様々な特徴があります。
画像の画質やページの読み込みなどにも影響していくので拡張子の特性を理解し、用途に合わせて使い分けが必要になっていきます。