
前書き
最近、業務の中で「うちのサイトにもPWAを実装してみよう」という話が出てきました。
PWAという技術自体は2015年頃に生まれたものですが、最近iOSでの対応が進んだ事もあり、あらためて注目されるようになった技術です。
名前だけは知っていても実際に使った事はなかったため、これを機に少し勉強してみようと思ったので、その備忘録も兼ねてこの記事に残す事にしました。
PWA(Progressive Web Apps)とは?
PWAとは、Progressive Web Appsの略で、簡単に言うとWebサイトをスマートフォン向けのアプリのように表示させられる技術です。
対象のサイトの情報をスマートフォンにインストールする事で、通常のブラウザで見るよりも、読み込みが速く、キャッシュを利用してインターネットに接続せずともサイトを開く事が出来ます。
また、スマートフォンのホーム画面にアイコンを表示出来たり、新しい記事の投稿などをプッシュ通知で送信出来る事、標準のブラウザを使用しないため、従来以上にそのサイト独自の見せ方が出来る事も魅力です。
何で今頃?
先ほど紹介した内容にもありますが、PWAを実装する事によって、アプリのように、プッシュ通知を用いてサイトの更新情報などを発信する事が出来ます。
今まではPWA対応サイトからのプッシュ通知もPCブラウザとAndroidのスマートフォンにしか対応していませんでしたが、2023年2月にiOS16.4のアップデートにより、iPhoneでもプッシュ通知を受けられるようになりました。
日本のスマホ人口の6割以上がiPhoneユーザーという事もあり、これを機に触れてみようという運びになりました。
実際にどうやって対応するのか
今回テスト的に導入を進めているサイトはWordPressのサイトなので、Super PWAというプラグインを利用して実装しています。
アイコン等の画像設定、キャッシュの指定、PWAで表示された際の数値を測るためのトラッキング設定、ブラウザでサイトを開いてる人にPWAを勧めるポップアップの設定など、画面上の操作だけで簡単に設定が出来るため、WordPressであれば実装自体は簡単なんだと言う事がわかりました。(プラグインの製作者様には頭が上がりません)
今回はWordPressサイトにて導入したためプラグインを使って実装しましたが、WordPress以外でも今後実装する必要がある事から、どのように実装されているのか少しだけ調べてみました。
手順としては大きく3つ、下記の用意が必要になります。
- サイトのSSL対応(HTTPS化)
サイトのSSL対応については、基本的にはどこも対応されていると思うので割愛します。 - マニフェストファイルの作成
ホーム画面に設置する際のアイコン画像や、名称、PWA表示した際のバックグラウンドカラーなど、主にユーザーが触れる、見える部分の設定です。 - ServiceWorkerの設定
オフラインキャッシュや、プッシュ通知、プロキシの設定など、PWA利用での基盤部分の設定です。
これらの対応については結果から言うと、「思っていたよりは簡単」という認識です。
SSL化については、レンタルサーバーなどでは簡単にSSL証明書を取得出来る場合と出来ない場合で異なるので何とも言えませんが。。
マニフェストファイルやServiceWorkerの設定についてはカスタマイズは必要ですが概ねテンプレートをそのまま利用できるので実装自体の難易度は低いと思います。
キャッシュについて
ServiceWorkerの設定の中では、PWA表示した際にキャッシュしたいファイルを個別に指定し、キャッシュを優先して表示するか、ネットワークからの取得を優先して表示するか、このCSSファイルはキャッシュする、このjsファイルはキャッシュしない等の指定が行えます。
PWAでのサイト高速表示ではここが一番肝になってくる部分ですが、誤った設定をすると、更新時すぐに反映されない等の影響も出るため、頻繁に更新されるファイルはネットワークからの取得を優先するなど、慎重に設定する必要があります。
インストール方法
せっかくPWA化を行っても、実際にユーザーに利用してもらうには、スマートフォンやPCにインストールしてもらう必要があります。
ショートカットとしてホーム画面などに設置されるため、接触機会の増加やアクセスのしやすさなどからインプレッション増加に効果があるとされますが、
ここが運用面では最も難しい部分かも知れません。
PWAに対応したサイトを実際にiPhoneとAndroidデバイスにインストールする手順は下記のようになります。
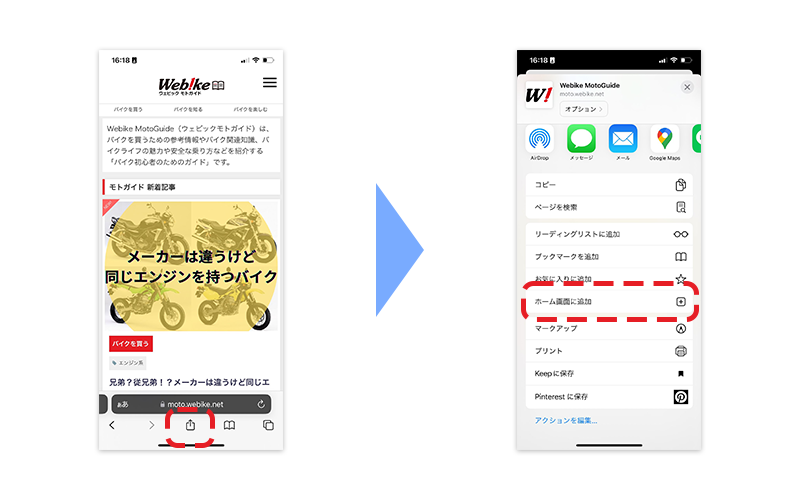
iPhoneの場合
PWA化されたサイトをsafariブラウザで開いた状態でブラウザのメニューから共有アイコンを押して、「ホーム画面に追加」をする事でインストールが出来ます。
ただし通常のWebサイトでも同じことができるため、PWA化されているされていないが見分けできないのが難点とも言えます。

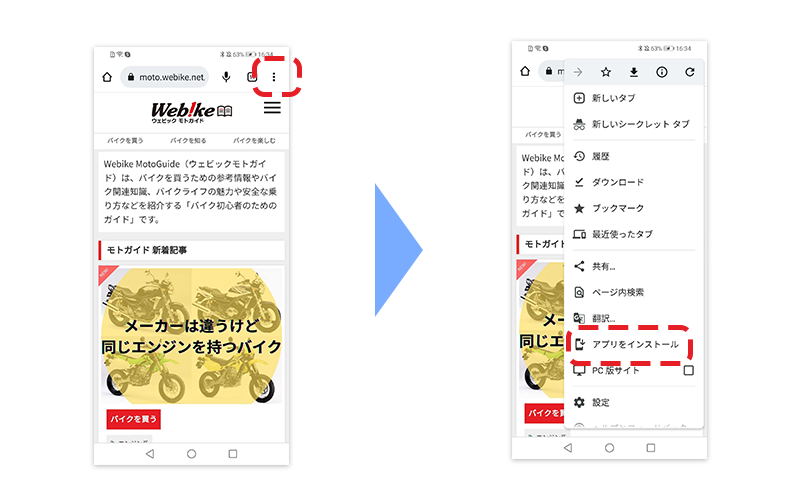
Androidの場合
同様にPWA化されたサイトをchromeブラウザで開いた状態でブラウザのメニューから「アプリをインストール」を押す事でインストールが出来ます。
Androidの場合は「アプリをインストール」と記載されていることで、PWA化されたサイトだと言うわかりやすさは上になると思います。

実際の見え方
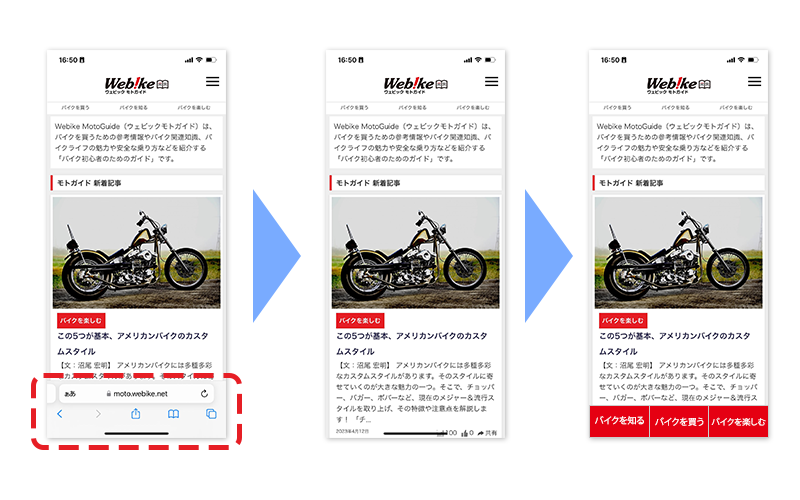
safariブラウザとPWA表示の違い
こちらはsafariの例ですが、ブラウザ特有の入力バーや、共有などのボタンがあり、その分サイトの表示領域は狭くなります。
PWAを用いる事で省スペース化した場所に独自のメニューを追加するなどPWA表示のリッチ化も出来ます。

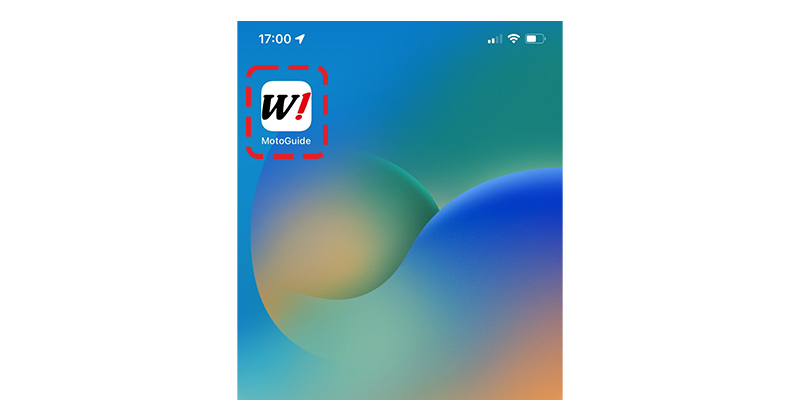
ページをインストールする事でアイコン付きでホーム画面に追加され、ネイティブアプリのような見え方になります。

PWAで開いた時と、通常ブラウザで開いた時の条件分岐
PWA環境下での表示と、通常のブラウザで開いた時の表示の変更は下記のようにjavascriptやCSSを使って行うことが出来ます。
※こちらはマニフェストファイルにてディスプレイモードを「standalone」に設定している場合の指定です。
javascriptでの対応の場合
if(window.matchMedia('(display-mode: standalone)').matches){
// PWA環境下での処理
}
CSSでの対応の場合
@media (display-mode: standalone){
/* PWA環境下での処理 */
}これらの方法を用いる事で先に説明したPWAの時だけのリッチな表示や、逆にPWA以外で見ている時にはPWAの促進をするための案内を出すなどの使い方が出来ます。
課題
インストールをしてもらう事で速度改善に繋がる事、ホーム画面に直接配置してもらう事でユーザーの目に入れてもらう機会が増える事のほか、プッシュ通知やサイト自体の見せ方など色んなメリットのあるPWAですが、現状まだ一般的にあまり知られていない事、インストールの手順が分かりづらい事などの課題を抱えています。
理想としては、Googleで検索をした際に一覧上で、PWA対応サイトである事がわかったり、その場でインストールに誘導してくれたりするといいのですが。。。
現状はそのような表示はないので、他所のサイトでも説明用のランディングページを作ったり、AndroidとiPhoneで動きに違いが出てしまいますが、インストールを促すポップアップを表示したりなどが見られます。
まとめ
PWA化する事によって、インストールしてくれたユーザーに対してサイトの高速化が出来るほか、今回はまだ未対応ですが、プッシュ通知などの通常のWebサイトでは出来ないリッチなアプローチをかける事が出来ます。
また、モバイルユーザビリティの観点からSEO的な効果もあるかも?利用者が増えてくれたら相対的に全サイトの速度改善にも繋がるんじゃないか?とかうっすら期待しつつ進めております。
しかし、ただ実装するだけでなく実際にインストールして使ってもらうためにはどうすればいいか?といった大きな課題も残っているため、よく考えながら対応をしていく必要があると感じました。





