お久しぶりです、WebikeグローバルサイトのKeigoです。
今回は、Elastic Stackを活用してアクセスログを"視える化"をしていきたいと思います。
Webikeでは広くグローバルにも展開しており、世界各地のお客様に商品をお届けしています。
Webサイトに訪れてくださったお客さまが、快適にサイトを利用していただくためにページアクセスに問題が発生していないかなどをアクセスログから確認を行っています。
今回は解析に利用できるツールの1つである、Elastic Stackを利用して可視化を簡単にしてみたいと思います。
Elastic Stackとは?
最初にこれから利用する、Elastic Stackを簡単に説明します。
Elastic社が提供する、「Elasticsearch」、「Kibana」、「Logstach」、「Beats」などの製品群をまとめてElastic Stackと呼ばれています。
Elasticsearch : 分散型で検索、分析を行うエンジンです。テキストや地理的空間情報など多くのデータ型に対応しています。同じく検索エンジンとして有名なApache Solrと同じくApache Luceneベースに開発されています。
Kibana : Elasticsearchでインデックスされたデータを基に検索と可視化を目的として利用できます。
Logstash : サーバサイドデータ処理パイプラインです、日々運用など出力されるログや商品情報などが格納されているデータベースなどからデータを取得し、任意に変換し、好みの形にして出力することができます。
Beats : データジッピングができるツールです、ミドルウェアから出力されるデータをLogstashやElasticsearchなどへデータ転送ができます。
"Filebeat", "Winlogbeat" , "Hearbeat" など、利用するデータに応じて多くの種類が提供されています。
Elastic Stack導入について
ElasticStackを利用するにあたって、大きく2つの方法があります。
1つ目は、Elastic社やAWSなどが提供しているクラウド製品を利用して、ElasticStackを利用する方法です。
2つ目は、Elastic公式から利用したい環境にElastic製品を構築する方法です。
今回は、手元の環境で手軽に検証をしてみたいので、公式サイトからサーバへyumやaptコマンドを利用して直接インストールして実行します。
他に手軽に始められる方法として、dockerを利用した仮想環境に設定する方法があります。
どちらの方法も公式リファレンスが手順を記載しているので、参考に導入してみてください。
Apache アクセスログについて
今回解析するアクセスログは、Apacheの一般的なcombinedのフォーマットを利用します。
LogFormat "%h %l %u %t \"%r\" %>s %b \"%{Referer}i\" \"%{User-Agent}i\"" combined
Logstash
最初に、解析を行うlogstashの設定を行います。
入力するアクセスログを任意の場所に設置し、inputにファイルパスを指定してください。
次に、filterにて入力されたアクセスログを分解します。今回はcombined形式のログを利用するので"COMBINEDAPACHELOG"を設定するだけで分解をしてくれます!
分解後に日付やurlに対してフィルタを行います。
dateフィルタ: フィールドから日付を解析し、日付またはタイムスタンプをイベントの logstash タイムスタンプとして使用します。
geoipフィルタ : アクセスログのipアドレスからMaxMind GeoLite2 データベースからのデータに基づいて、IP アドレスの地理的位置に関する情報を追加します。
userAgentフィルタ : BrowserScope データに基づいて、ユーザー エージェント文字列を構造化データに解析し、名前、バージョン、オペレーティング システム、デバイスなどのユーザー エージェントに関する情報を追加します。
最後に、Elasticsearchでデータを格納するために作成したElasticsearchとindexを指定します。
設定ファイル
analyze_access_log.conf
input {
file {
path => "★ファイルパス★"
start_position => "beginning"
sincedb_path => "/dev/null"
}
}
filter {
grok {
match => { "message" => "%{COMBINEDAPACHELOG}" }
tag_on_failure => ["_message_parse_failure"]
}
date {
match => ["timestamp", "dd/MMM/YYYY:HH:mm:ss Z"]
locale => en
target => "@timestamp"
}
geoip {
source => ["clientip"]
}
grok {
match => { "request" => "^/%{WORD:first_path}/%{GREEDYDATA}$" }
tag_on_failure => ["_request_parse_failure"]
}
useragent {
source => "agent"
target => "useragent"
}
}
output {
elasticsearch {
hosts => [ "localhost:9200" ]
index => "apache_access_log"
}
}Elasticsearch
外部からElasticsearchにアクセスすることができれば他に作業する必要はありません。
ブラウザからElasticsearchへアクセスして、"You Know, for Search"の文字が見えれば利用することができます。
Kibana
本題の可視化に取り組んでいきましょう。
最初にインデックスパターンを設定します。
「Management」→「スタック管理」→「Kibana」→「インデックスパターン」→「インデックスパターンを作成」→名前に"apache_access_log"を設定し「インデックスパターンを作成」を行います。
次にLogstashからElasticsearchに格納されたインデックスを利用して解析用のビューを作成していきます。
「Analytics」→「Dashboard」を選択し、確認したいビジュアライゼーションタイプを選択し確認したい項目をドラッグアンドドロップします。
確認したいフィールドをドロップするだけで、手軽にアクセスログを図にすることができました。
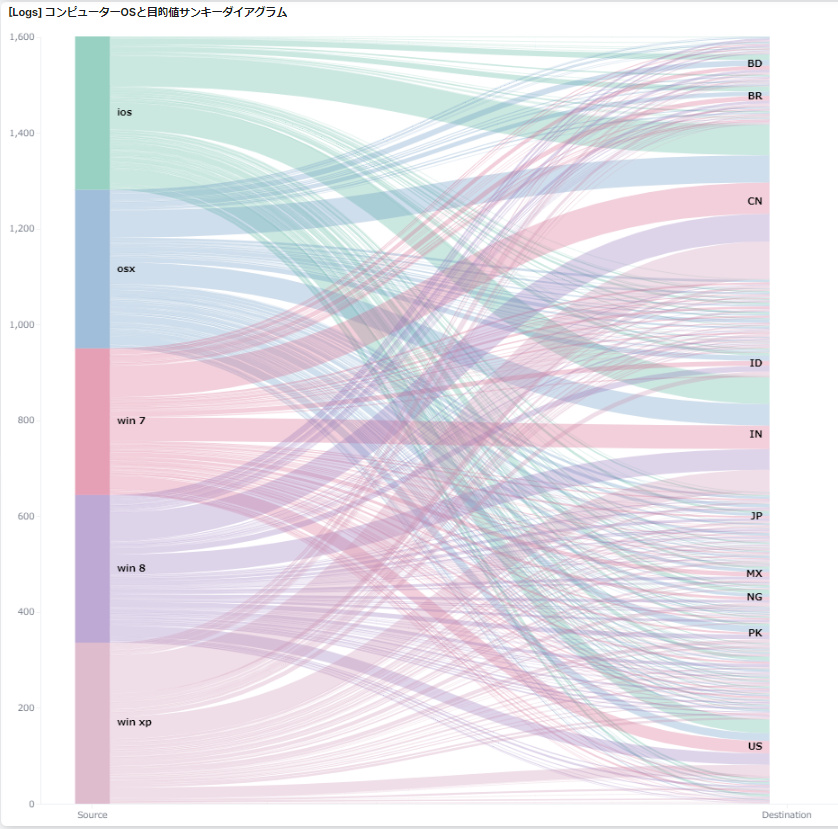
下図は、アクセス元のUAをダイアグラムにしてみました。

他にもアクセスページやアクセス元の国の集計、日付など細かい設定を行うことができます。
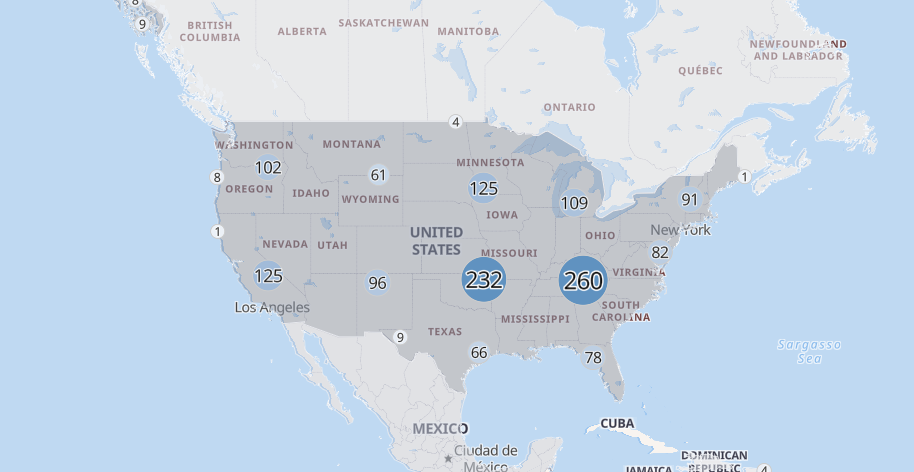
Geoipを用いて地図上にmappingすることで、どの地域からリクエストが来たかなども確認することができます。

可視化したい情報や、普段確認している項目などを設定しておくと傾向が簡単にわかり、調査にかかる時間などを大幅に軽減することができそうです。
今後やってみたいこと
FileBeatsを利用してApacheが動作している、サーバから自動でログをLogstashに送って自動でデータのアップデートをしていきたいです。
最後に
以上が簡単ですが、アクセスログをElasticStackを利用して可視化する方法でした。
Elastic Stackのインストールも手順が整っており、依存関係などこれまでのミドルウェアやアプリケーションで気を付けるべき部分が少なく導入コストが比較的低く感じました。
可視化においても、Kibanaを通してUIだけでグラフ作成を行うことができ専門知識がなくても、誰でも簡単にグラフを作成することできます。
Webサイトを運営する上で、どのページにニーズがあるかを知ることは運営する上でお客様が快適に利用する環境整備する上でとても重要なことです。
解析したデータを基により快適なサービス提供ができるようにしていきたいです。