こんにちは!プロダクツ統括本部 アプリ・コミュニティディレクターのMonoです。
前回、ウェビックアプリで使用しているFlutterについて説明しましたが、今回は環境構築について説明したいと思います。
前回の記事
準備編
開発する上でFlutter SDKとAndroid Studioが必要です。
また、自分の場合、コーディングはVisual Studio Codeを使っているので同じような環境を構築したい場合はそちらもダウンロードしておきます。
Flutter SDKのダウンロード
URLにアクセス
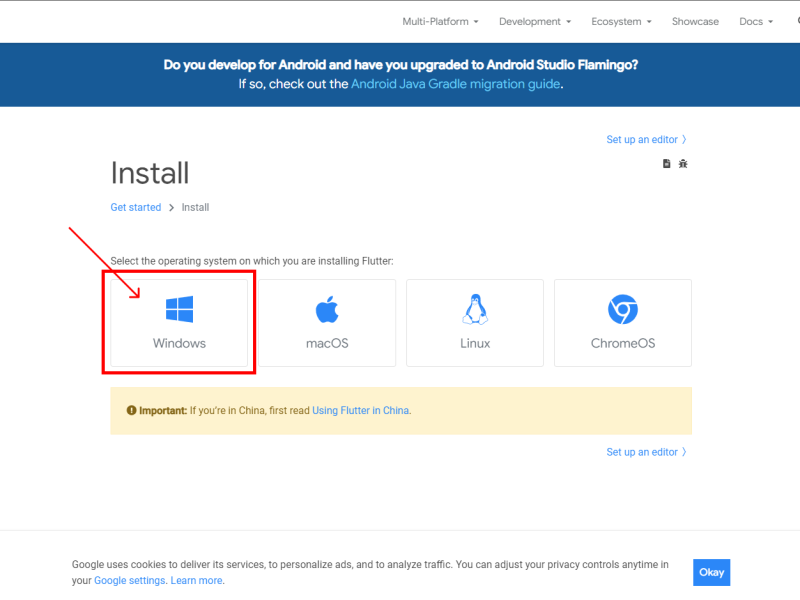
自分の使っている開発プラットフォームを選択。
今回はWindows11で開発するため、Windowsを選択

次に、Get the Flutter SDKの下にある
flutter_windows_x.x.xx-stable.zipを選択してダウンロード。
特殊な理由がない限り最新版をダウンロードしておけば問題ないです。
Android Studioのダウンロード
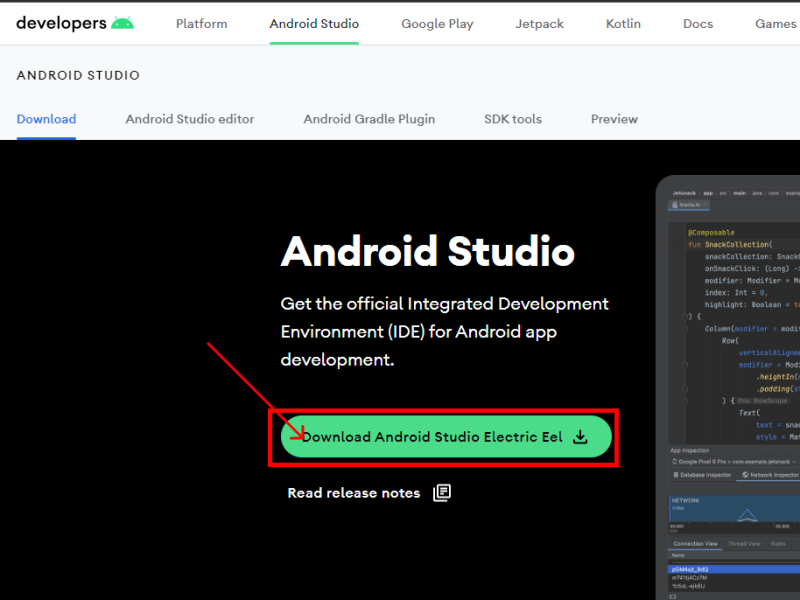
URLにアクセス
トップページにある”Download Android Studio Electric Eelを選択

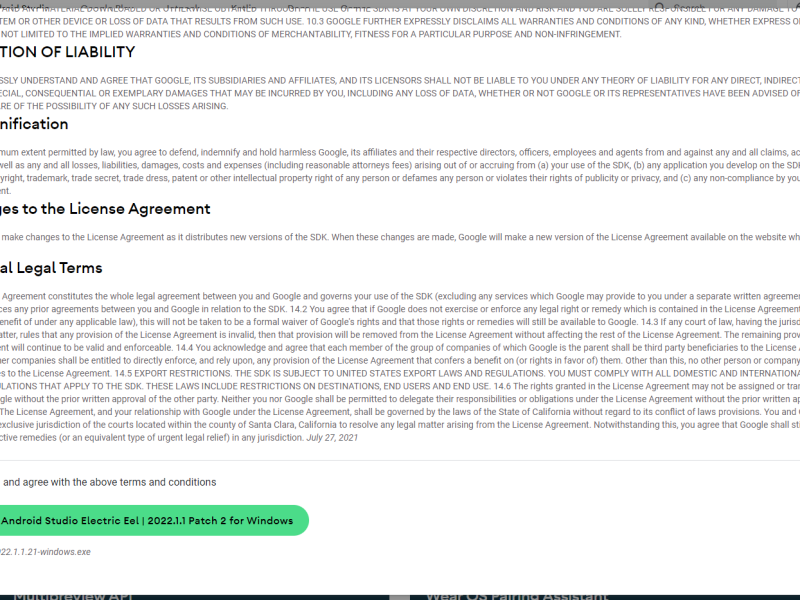
利用規約が出てくるので
"I have read and agree with the above terms and conditions"にチェックを入れて
"Download Android Studio Electric Eel | 2022.1.1 Patch 2 for Windows"を選択してダウンロード。

Visual Stadio Codeのダウンロード
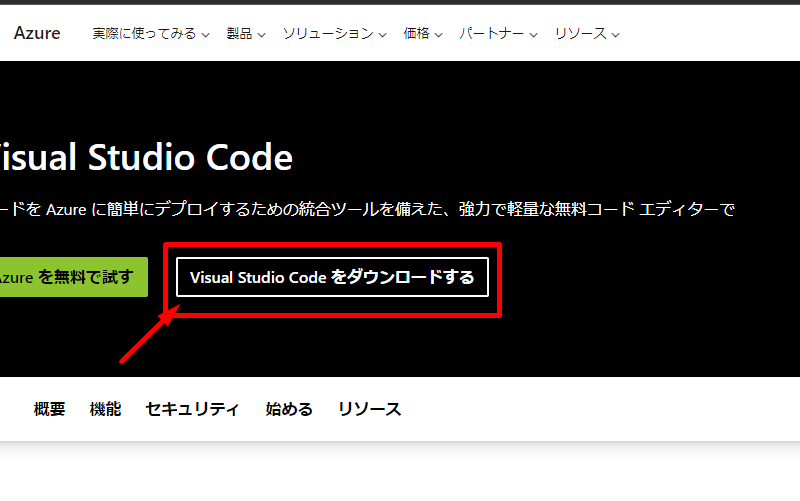
Visual Studio Code – コード エディターにアクセス
Visual Studioはブラウザ上で使えるAzure版とパソコン本体にインストールして使う版の2種類があります。
今回はパソコン本体にインストールして使う版を使うので右側の”Visual studio Codeをダウンロードする”を選択します。

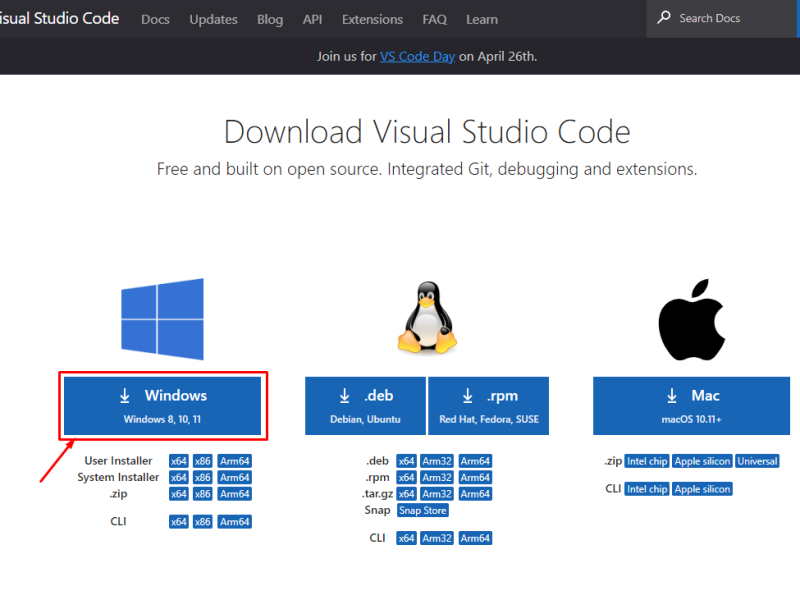
ここでも自分の開発プラットフォームを選択する必要があるのでWindowsを選択します。

以上でまずは必要なものが揃ったので環境構築を進めていきます。
Flutter SDKの設置
Flutter SDKを解凍してください。
後々、コマンドラインから呼び出しやすくするように「flutter_windows_3.0.1-stable」という名前を「flutter」という名前にリネームしておくと便利です。
Flutterのパスを通す
次にFlutterのパスを通します。
パスを通すと実行ファイル名だけでプログラムが実行出来るので必ず通しておきましょう。
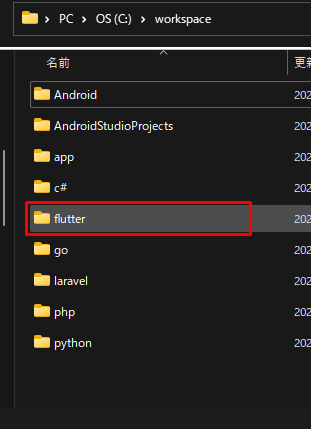
先程解凍したファイルをCドライブ直下もしくは任意のワークスペースに設置しておきましょう。
このときファイルパスに全角文字が入ったり、フォルダ名にスペースが入る場所に設置すると後々うまくいかなかったりエラーが出たりするのでできるだけドライブ直下もしくは、
workspaceなどといった作業フォルダを作成して先程解凍したフォルダをコピーしておいてください。
自分の場合、
C:\workspace配下に作成しました。

環境変数の編集
次に環境変数の編集を行います。
この設定がパスを通すという作業なので間違わないように気をつけましょう。
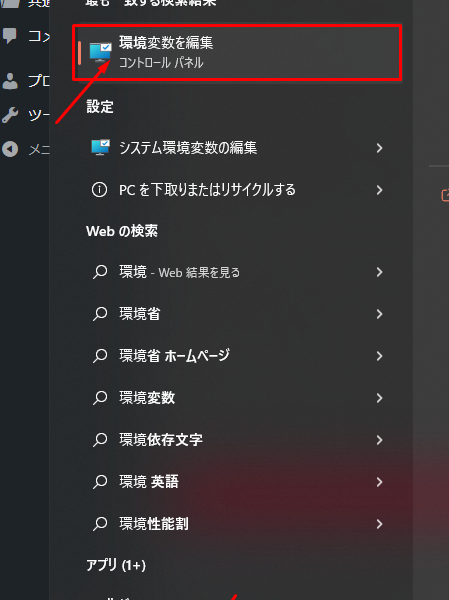
Windows11の場合左下の検索バーで
環境変数 と検索すると
「環境変数の編集」という項目が出てくるのでそちらを選択してください。

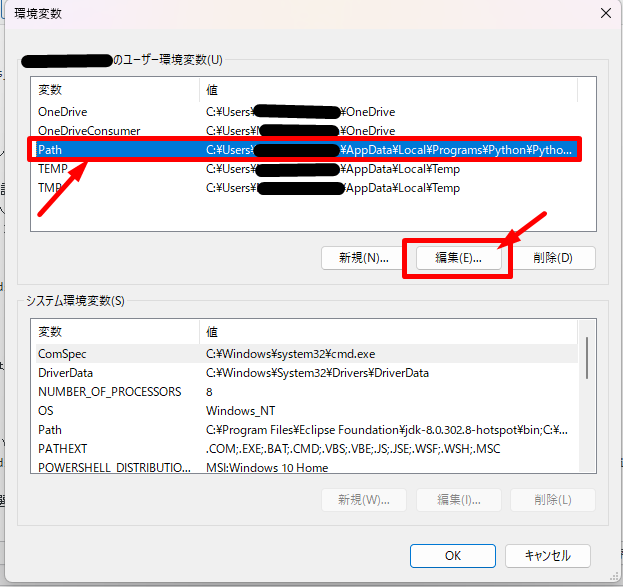
「環境変数の編集」が開けたら、「ユーザ環境変数」項目の「Path」を選択して「編集」を押します。

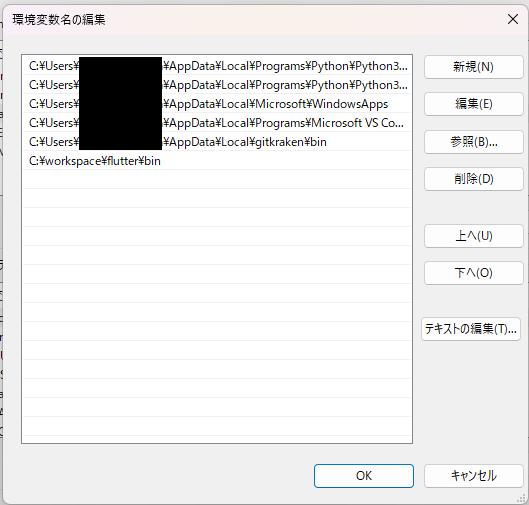
「新規」を選択して

先程設置した、Flutter SDKの中にあるbinフォルダを設定します。
今回自分が設定した場所でいうと
C:\workspace\flutter\binになります。
以上でパスを通す作業は完了です!
パスが正しく通ったか確認
Flutterのパスを通すと先程記載した通り、Flutterのコマンドが使えるようになります。
Flutterはflutter doctorというコマンドでFlutterの環境構築状況を確認することが出来ますのでパスが通ったかどうかを確認します。
FlutterコマンドはコマンドプロンプトかPowershellなどのツールで使用することが出来ます。
環境構築がある程度完了しているとどのディレクトリからでもFlutterコマンドは使えますが、初回のみはパスで設定したFlutter SDK配下のbinフォルダに移動してから試しましょう。

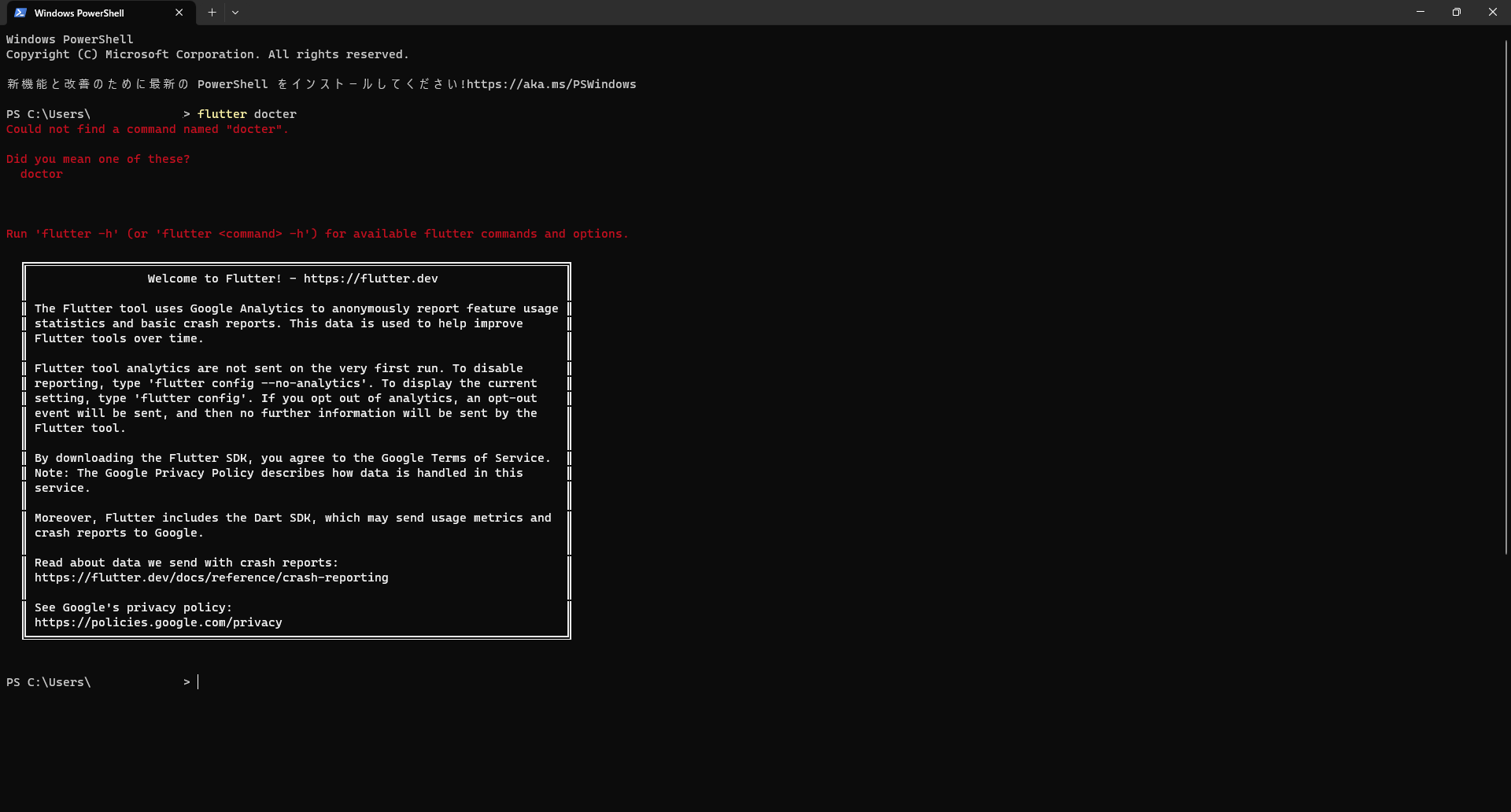
おそらくこんなエラーが出るかもしれません・・・
cdコマンドを使用して、binフォルダに移動します。
cd C:\workspace\flutter\binbinフォルダに移動したら、
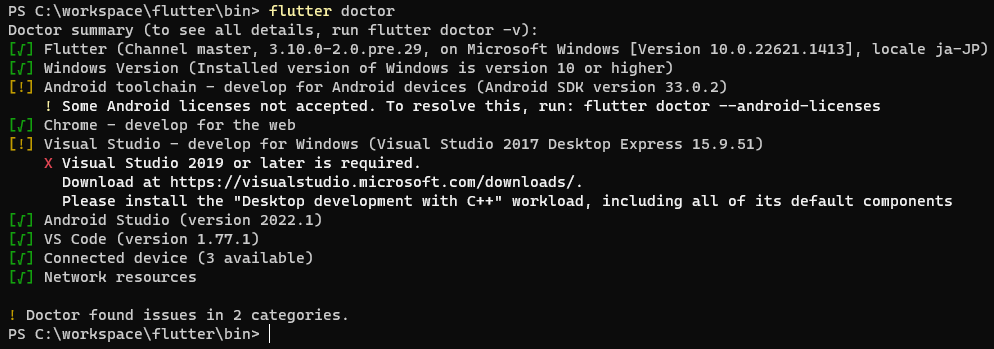
$ flutter doctorを実行しましょう。
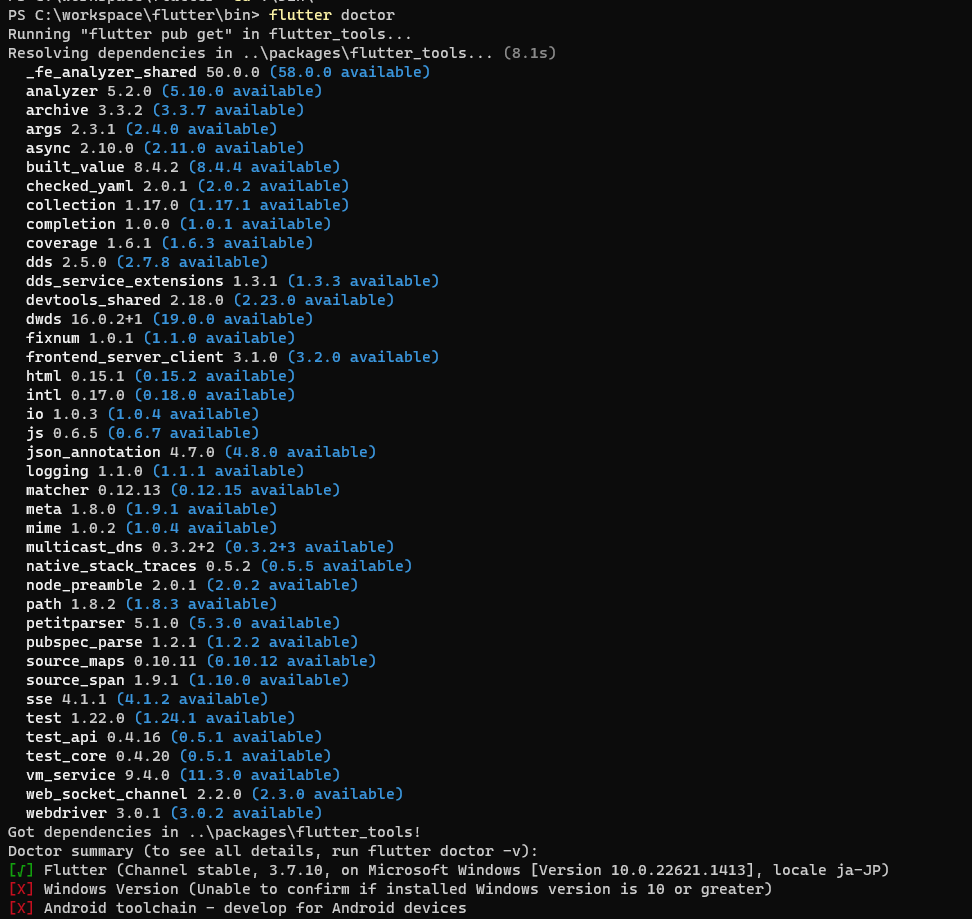
そうすると画像のように色々インストールが始まりますので、一旦ここまで行けば実行に成功です!


エラーの解消
自分の場合、この段階で色々とエラーが出ていたのでまずは解消作業です。
ここでXマークが出ていなかったらこの部分は読み飛ばしてください。
Windows Version (Unable to confirm if installed Windows version is 10 or greater)
直訳すると「Windowsのバージョン(インストールされているWindowsのバージョンが10以上かどうか確認できません。)」になります。
???
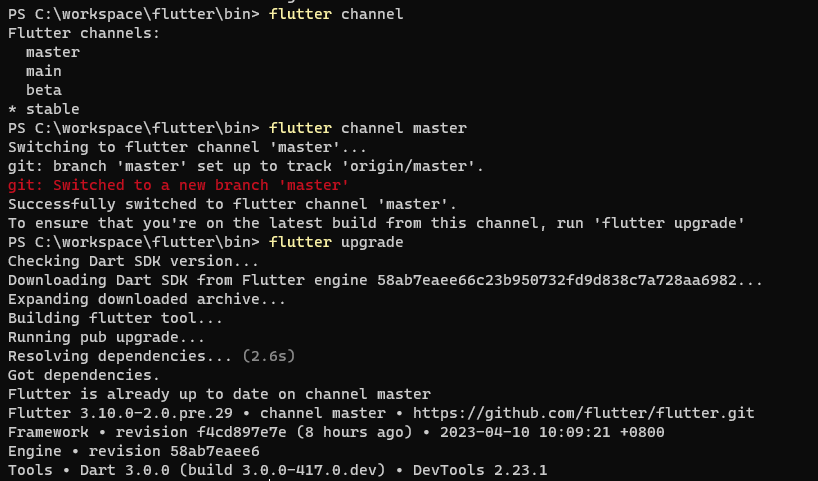
最新のFlutterのみ発生しているらしく、
下記のコマンドを順番に打つだけで一旦解消しました。
flutter channelflutter channel masterflutter upgradeAndroid toolchain - develop for Android devices
次、
Android toolchain - develop for Android devices
Unable to locate Android SDK.
Install Android Studio from: https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK components.
(or visit https://flutter.dev/docs/get-started/install/windows#android-setup for detailed instructions).
If the Android SDK has been installed to a custom location, please use
`flutter config --android-sdk` to update to that location.「AndroidSDKが見つかりません」
この時点ではまだAndroidの開発環境がないので当然と言えば当然です。
なので、Android Studioのインストールをまずしました。
Android Studioのインストール
はじめにダウンロードしておいたAndroid Studioのインストールをしましょう。
特別指定する内容がないので設定についてはスキップします。
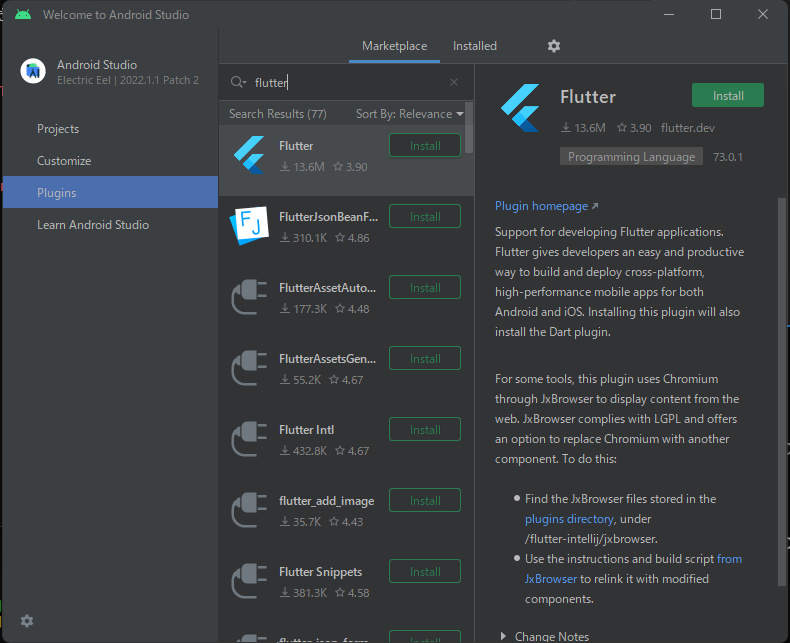
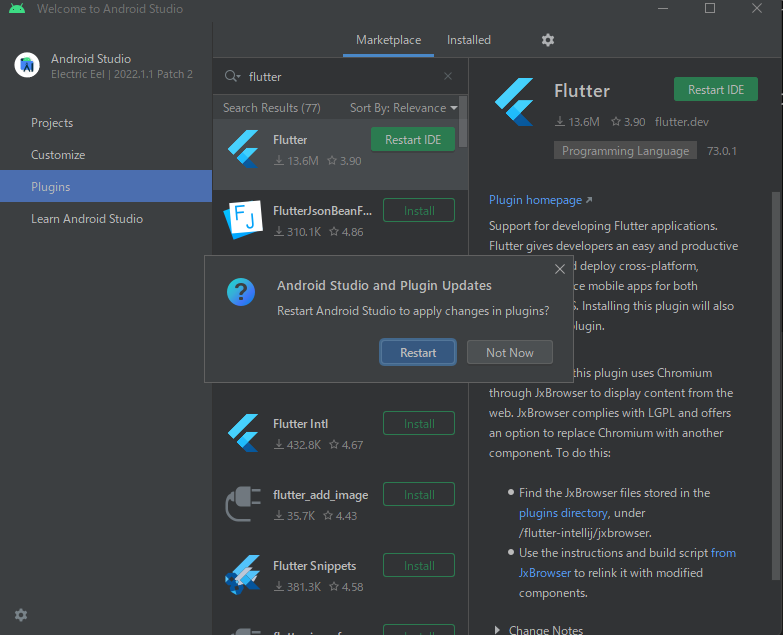
インストール完了したらprojectを作成する前に左袖にあるPluginsで「Flutter」と検索してプラグインをインストールします。


最新Version(2023/04/12時点)のAndroid StudioではDartも一緒にインストールしてくれるようなので指定してインストールする必要はなかったです。
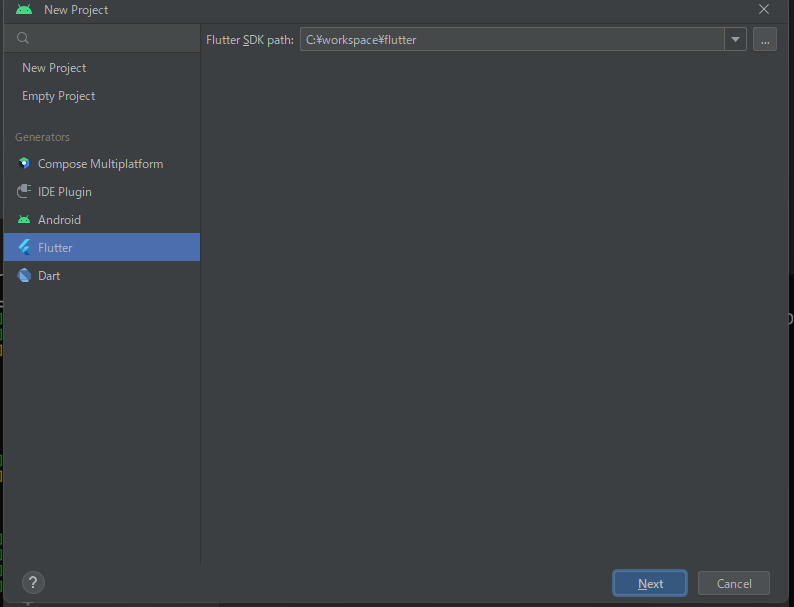
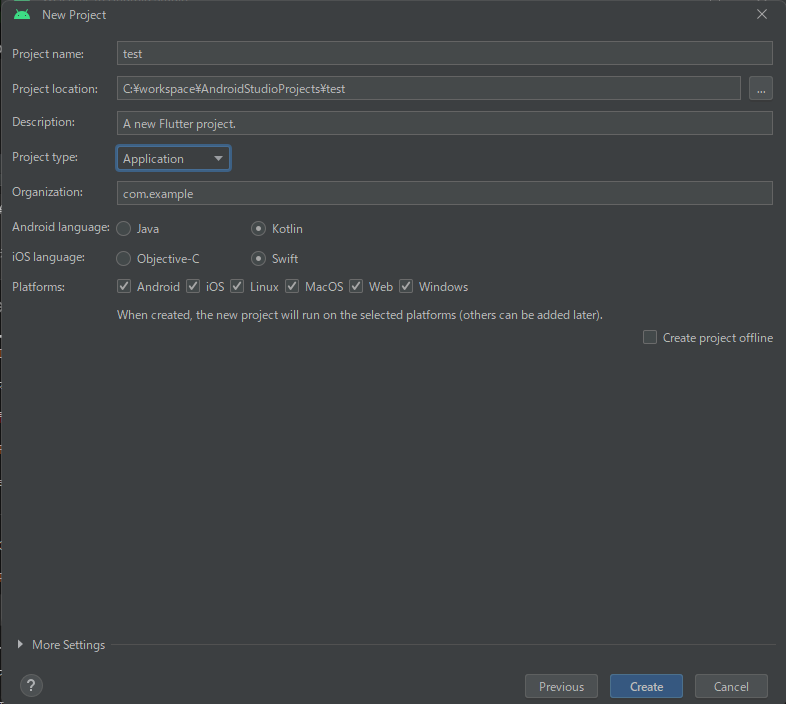
次にFlutter SDKとの紐づけや開発に必要なライブラリを設定するために適当なprojectを作成します。
作成時にFlutter SDKのpathを聞かれるのではじめに設置したSDKの場所を指定しましょう。

画像だとtestというprokject nameになっていますが、既存のフォルダ名と競合してしまうらしいのでtest_porjectなどにしましょう。
あとは画像のような設定でも問題ありませんが、PlatformはAndroidとiOSだけにしておいてもいいかもしれません。

Android Studioの設定
適当なProjectが作成出来たら今度はAndroid SDKの設定です。
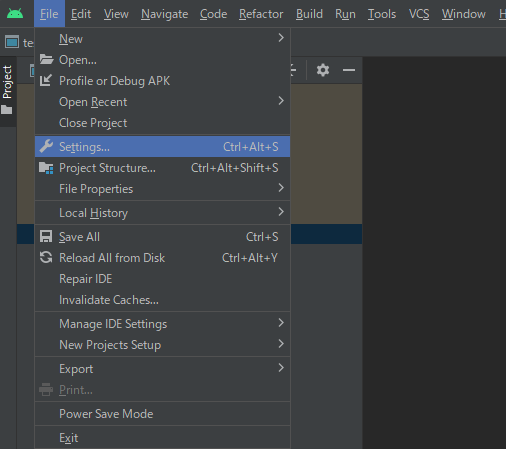
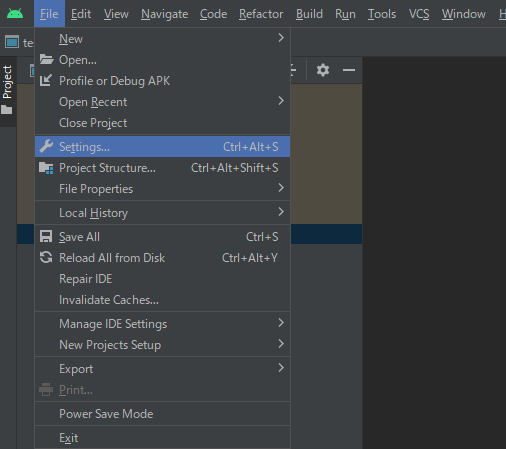
左上のFile > Settings...を選択して設定画面を開きます。

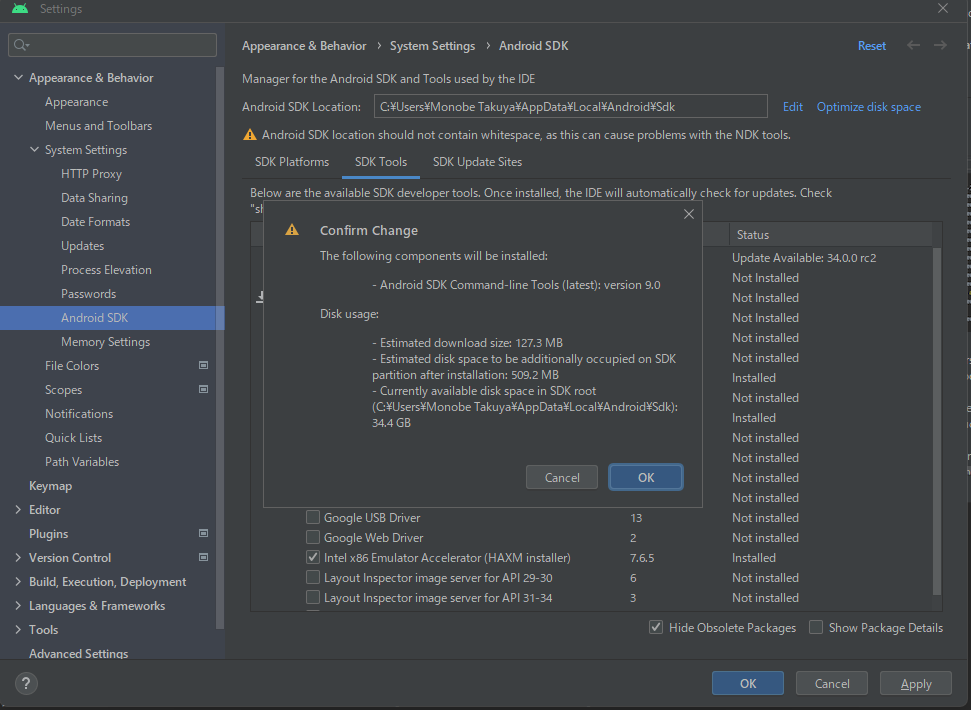
左袖のAppearance & Behavior > System Settings > Android SDKを選択して、
SDK Toolsのタブを開きます。

画像を参考にチェックが付いていないもの
(自分の場合はAndroid SimulatorsとAndroid SDK Platform- Toolsが設定されていませんでした。)
にチェックを入れてApply を選択してください。

すると不足していたSDKなどの環境に必要なものをインストールしてくれます。
再度確認・・・
さぁここまで終わったらまた flutter doctor コマンドを叩いて状況を確認してみましょう。
すると、さっきまであった

Android toolchain - develop for Android devices というエラーが消えているかと思います。
残り2つ・・・!
Some Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses
Android toolchain - develop for Android devices (Android SDK version 33.0.2)
! Some Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses
「一部のAndroidライセンスが受け付けられません。これを解決するには、以下を実行してください:Flutter Doctor --android-licenses」
これは簡単ですね・・・!
言われる通り
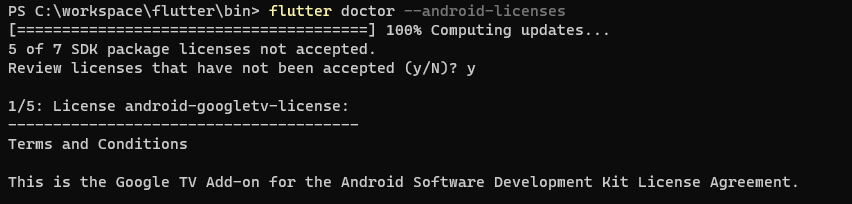
flutter doctor --android-licensesというコマンドを入力します。

すると色々と許可を求められるので Y を入力して許可していきましょう。
大体4-5回ほど?聞かれました。
Visual Studio 2019 or later is required.
「Visual Studio 2019 もしくはそれ以上のバージョンが必要です」
自分の場合、Visual Studio 2017をインストールしていたようでそのためかエラーが出ていたようです。
(現在使っているパソコンで開発してないのでなんでインストールされてるのか謎ですが・・・)
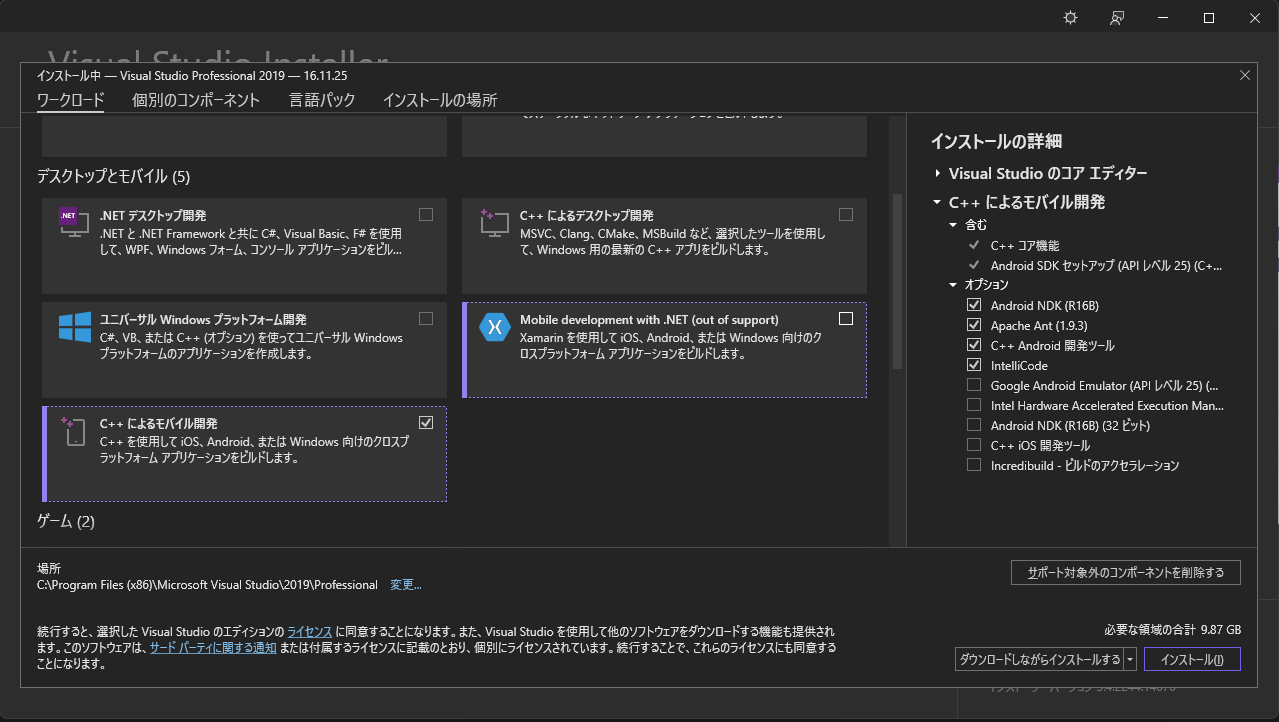
なので2019以上のVisual Studioをインストールしてあげましょう。
スマートフォンアプリを作成するだけならばこのエラーは無視してもいいです。
というのも、このエラーはFlutterでデスクトップアプリを作成する際にVisual StudioのC++のワークロードが必要なだけで、今後デスクトップアプリを作らなければ必要がありません。

一応備忘録として記載しておきますが、
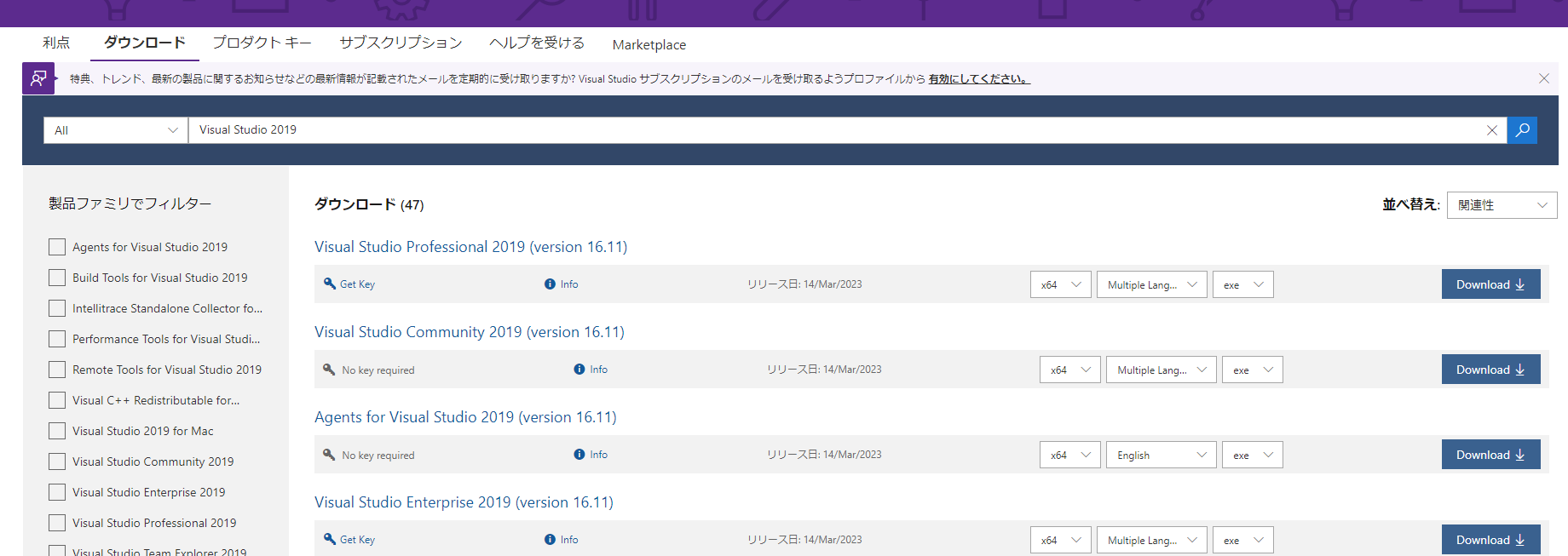
Microsoftで過去のVisual Studioをダウンロード出来るのでインストールしましょう。
https://visualstudio.microsoft.com/ja/vs/older-downloads/
※注意※
下記の条件を満たしている場合はVisual Studio Communityエディションを使うのは法律違反となりますので注意しましょう。
仮に、個人のパソコンでインストール状態で、下記の条件に当てはまる企業のネットワークに接続することも同じく社内利用と見なされるので同じくNGとなります。
もし開発をする場合はちゃんと有償版を購入するようにしましょう・・・!
多額の請求を求められる場合もあります。
「「エンタープライズ」とは、合計で (a) 250 台を超える PC がある、もしくは 250 人を超えるユーザーがいる、または (b) 年間収益が 100 万米ドル (もしくは他の通貨での相当額) を超える、組織および
その関連会社のことです。「関連会社」とは、組織を (過半数所有により) 支配している法人、組織が支配している法人、または組織と共通の支配下にある法人を意味します。」
今回は一旦エラー解消のためにProfessional版の試用版をインストールしました。

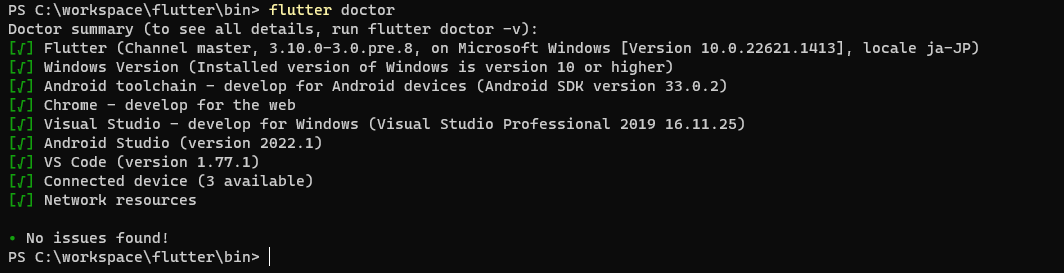
最後のflutter doctor
ここまで、お疲れ様でした!
最後に flutter docker コマンドを入力してエラーはすべて除去されて、開発に入れる状況になったことを確認してください。

さいごに
無事、環境構築出来ましたか?
Flutterは他の言語に比べて診断ツールが優秀なおかげか、割りと環境構築がやりやすいかなと思います。
(但し後々のFirebaseの連携とかデベロッパー登録とかが結構厄介ですが・・・w)
アプリ開発はノーコード開発なども活発な市場ですが、Native言語よりもライトなFlutterはまだまだ需要のある言語(フレームワーク)だと思っています。
WebikeアプリもFlutterで書かれているので、企画する上で得意不得意を理解した上で開発しないと思った通りの機能を発揮しなかったりするので自分のように企画・運営する立場の人間でも少しは触れたほうが良いと思って今回このような記事を書いてみました。
次回、簡単なアプリの作り方などを書いていこうと思いますので楽しみにしてください。