前書き
みなさん、はじめましてWebikeの海外向けサイト Webike Globalのサイト開発、運用を行っているKeigoです。
お客様が快適にお買い物ができるように日々の業務を行っています。
今回はフロントサイトで利用している快適にブラウジングするサービスの1つ【 CDN 】を紹介をしたいと思います。
CDNとはContents Delivery Networkの略で、CSSやjs、画像ファイルなどの静的コンテンツをキャッシュして配信してくれるサービスになります。
キャッシュすることで、ページアクセスしてページや画像などが、中々表示しないなどイライラを軽減してくれます。
普段何気なく利用しているサイトでは、気にしない部分なので知らず知らずのうちに使っている方が多いと思います。
本題
CDNを利用することで様々なメリットを得ることができます、代表的な例はこちらです。
1. オリジンサーバの負荷と費用の軽減
Webikeのサイトは日々多くのお客様が閲覧していただけるので、サーバへ多くのリクエストが来ます。その負荷に耐えられる高スペックのサーバが必要になります。
しかし、サーバはスペックの高さに比例して金額が高くなってしまいます。
そこでCDNを利用することで、1度リクエストされたデータについてはサーバにキャッシュされ、オリジンサーバには同じリクエストが来ることがなくなるため、、オリジンサーバのスペックを高負荷の状態に合わせて高くする必要がなくなり、費用も軽減することができます。
2. ユーザの利便性向上
CDNの性質上アクセス元のユーザから近いキャッシュサーバにリクエストを行い、キャッシュがあればその近いキャッシュサーバからレスポンスを行います。
データも実体のある物と同様に近いとこにある方が早く手元に届きます。
そのため表示速度の向上に貢献し、ユーザ体験の向上やGoogleなどの検索エンジンにおけるSEOへの評価にもつながります。
画像表示スピード実験
実際にCDNを利用したらどれくらいの変化があるか、実験してみました。
実験条件の条件は、アメリカから日本にある画像のリクエストを行います。
サンプルはこちらになります。
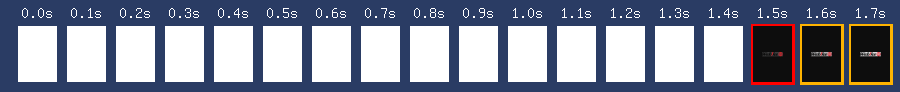
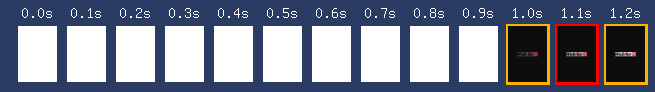
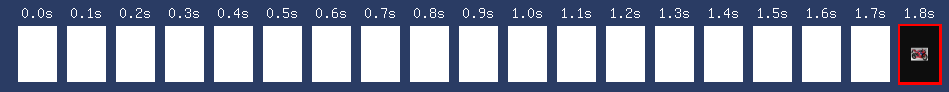
※赤い枠はLarget Largest Contentful Paint 最大コンテンツ描画を意味しています。
※黄色い枠はVisual Change 描画によって、画面情報が更新されていることを意味しています。
その1 Webike Globalロゴ

画像情報
4,149 byte
187px × 39px
pngファイル
そのままの画像の場合

CDNを利用した画像の場合

実験その1からはCDNを利用することで、0.5秒表示速度を削減することが確認できます。
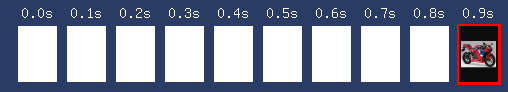
その2 CBR600RR 車種画像
画像情報
21,164 byte
320px × 240px
jpgファイル
そのままの画像の場合

CDNを利用した画像の場合

実験その2からは、画像1枚あたり0.9秒の短縮ができることがわかります。
2つの実験からCDNを利用することで、直接オリジンサーバから画像を配信するよりも早く表示することができることがわかります。
最後に
一般的にページ表示速度は2~3秒以内がユーザーに対してストレスを与えない限度と言われており、待ち時間が多くなるほどページからの離脱率が大きく増えていくとされています。
CDNを利用することで待ち時間の削減はわずかに見えますが、ページ表示において0.5秒の削減はお客様の利便性向上という面ではとても大きな数字になります。Webページは文字や画像など多くの情報で構成されています。画像が10枚20枚と増えることでページ表示速度も比例して遅くなるため、小さな短縮でもチリも積もれば山となりページ速度向上に貢献ができます。
今回の実験ではアメリカから日本からの表示速度の計測を行いました。ヨーロッパやアジアなど他の国々からも平等に快適に見れるサイトの一助としてCDNはかかせません。
記事をみていただいている方も個人で運営しているブログから大きなECサイトまで目に見えて効果の出るサービスです。無料で利用することができるサービスもあるので、ぜひ利用してみてください。
画像引用元: https://www.webpagetest.org/